The “For Loop” is the most popular loop in many popular programming languages. Like any other loop, it’s task is to repeat a given statement inside the loop until the given condition in the loop becomes false.
It’s easier to understand with an example. In the following example web page we have a web page that repeats a given statement using “for loop”.
JavaScript Code
var i=0;
for(i=0;i<=5;i++)
{
document.write("<h3>" + "The Number is"+ i + "</h3>");
}Above is an example of internal JavaScript and it repeatedly prints the value of i till the value of i >= 5. We will embed this code with HTML page called the loop1.html.
HTML Code – loop1.html
<!DOCTYPE html>
<html>
<head>
<title>For Loop</title>
<meta charset = "utf-8">
</head>
<body>
<script>
var i=0;
for(i=0;i<=5;i++)
{
document.write("<h3>" + "The Number is"+ i + "</h3>");
}
</script>
<p>THIS IS TEST USING INTERNAL JAVA SCRIPT</p>
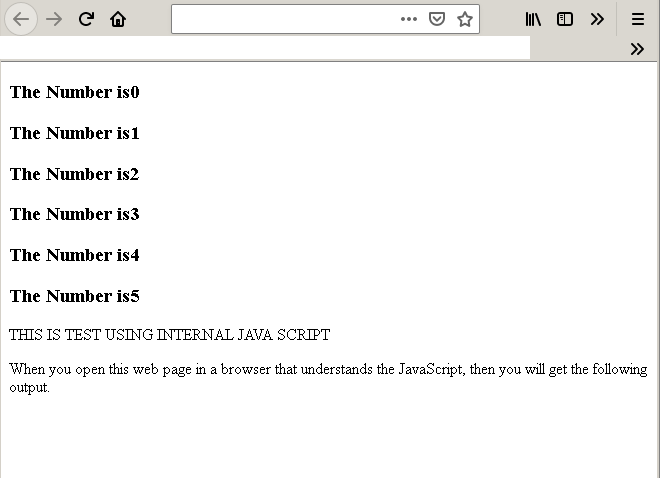
<p>When you open this web page in a browser that understands the JavaScript, then you will get the following output.</p>
</body>
</html>Output – loop1.html