The Markdown is a light-weight markup language, that provide syntax for formatting text documents. A word processor is easy to text editor where you can format text what you see. That is why these applications are WYSIWYG editors. In the MS Word like application, you must format the text and changes are visible immediately.
Markdown language
The markdown syntax is predetermined for each section of the document, and its goal is to make text readable. Each section of the document has a meaning and a syntax to represent the meaning, no special formatting required.
For example, (#) sign will make text a header, two asterisks, **bold text** will make text bold, singe asterisk will make the text italic.
If you know HTML, then you know that the content is not visible, unless you view the HTML document in a web browser. It is not the case with Markdown, you can still be able to view the content in any text editor. A preview is not hindrance for the Markdown document.
How to Write Markdown Document?
The Markdown document is easy to write, and you have two options to write a Markdown documents.
- Text Editor with Operating Systems.
- Advanced Text Editors including Online Editors
- Markdown Applications
I have to explain this a bit. The first option is text editors that comes with your operating system. Windows have Notepad, Apple have TextEdit, and so on. You can write your document in Markdown and save it with (.md) extension.
Some people are tech savvy, and use advanced editor like Sublime Text, or Notepad++ that support syntax highlighting for Markdown. You can clearly differentiate between markup and the content. Unlike the native text editors which use a single typeface with no color.
Benefit Of Using Markdown
There are several benefits of using Markdown documents. Here is the list.
- If HTML is standard for web, and the HTML document can be opened in any browser universally, then Markdown is standard for documents and a Markdown document can be opened in any device, or any text editor.
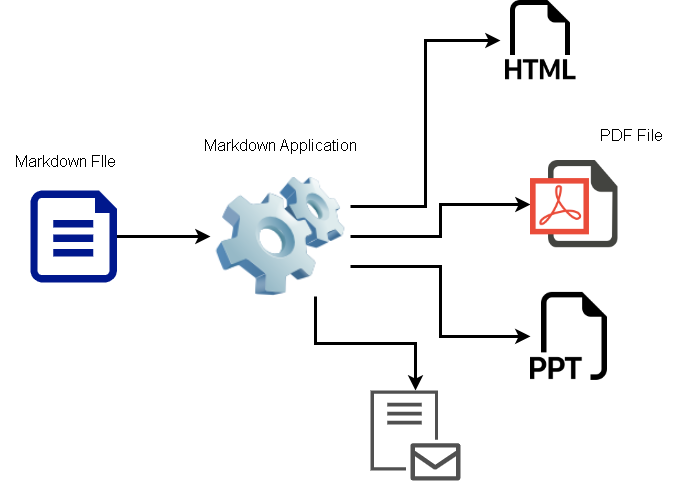
- The Markdown document can also be converted into a wide variety of documents like webpage, PDF documents, presentations, notes, books and emails.
- Markdown document is platform in depended as it opens on any device or operating systems.
How Markdown Works?
The first step is to write your document in a text editor and save your document as a Markdown file. The rest of the steps depends on what you want to do with the document.

Markdown Language
The markdown language helps us write and format our document called a markdown file with an extension (.md). The markdown application and conversion to other formats in not in the scope of this post, so we talk about it in another time. There are tools which can even convert other formats into a markdown format.
You can open any text editor to state writing your document. Each and every element of document has special markup which I am going to list here.
| Document Element | Markdown Syntax |
| Heading | # Heading 1 ## Subheading ### Sub Subheading |
| Bold | **bold text** |
| Italic | *Italic text* |
| Blockquote | > blockquote |
| Ordered List | 1. One 2. Two 3. Three |
| Unordered List | – First – Second – Third |
| Inline Code | ‘ code ‘ (Note: use backtick, not single quote) |
| Link | [ link title](https://www.somedomain.com) |
| Image |  |
| Horizontal Line | — |
Important Points
There are some common mistakes happen when one doesn’t use the markdown syntax properly.
- There is a space between some of the syntax and you need to maintain those to format your documents, for example, there is a space between heading (# h1) , but (#h1) won’t work. Similarly, list elements also have a space for each item.
- You can combine two elements together in some cases, if I want to show bold italic text, then we can use *** bold italic text*** which contains bold and italic element at the same time.
- Some elements like markdown image does not provide additional properties like caption. So, you must use HTML tags like <figure> and <figurecaption> to give your images a caption. It is true in the case where you want to transform your document into HTML. For other formats, you must find different ways.
Additional Markdown Syntax
Apart from the basic syntax for elements, markdown provide additional elements to format your document.
| Elements | Markdown Syntax |
| Table | | Table Head 1 | Table Head 2| |—————| ————– | | Table data | Table data | | Table data | Table data | |
| Fenced Code Block | ”’ (use backtick) function add() { int a , b; printf(“%d\n”, a + b); } ”’ (use backtick) |
| Heading ID | ## My Heading {#custom-header-id} |
| Footnote | A line with foot note. [^3] [^3] : This is my footnote. |
| Definition List | term 1 : write your definition. term 2 : write another definition. |
| Strikethrough text | ~~This text will be stroked down~~ |
| Task list | – [x] do homework. – [ ] eat breakfast. – [ ] go to school. |
| Highlight | == Hightlighted text == |
| Subscript | C~2~M |
| Superscript | C~2~ |
| Emoji | Thanks ! : joy : |
Summary
In this post, you learnt about the markdown and how to use it. We also know how to write a simple markdown document using the markdown syntax. Overall, the markdown is best when you want to convert your document into a wide variety of formats and preserve it for long time.
