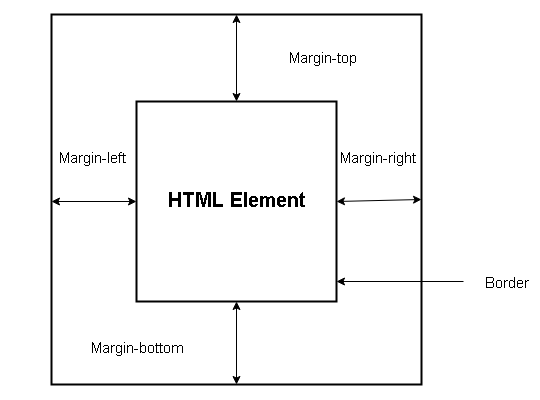
CSS margin is the outer most element in the box model. The margin property creates space around an HTML element. It is a usual practice to define margin for HTML elements because white-space helps create beautiful designs. CSS defines 4 types of margin for an element.
- margin-top
- margin-left
- margin-bottom
- margin-left
You can treat CSS margin as an invisible border, though the element border do exist in box model.

The syntax to specify the margin property is given below.
p {
margin-left: auto;
margin-top: 15px;
margin-bottom: 34%;
margin-right: inherit;
}The margin properties in above example has 4 different types of values.
- auto – an automatic value is set by browser.
- length – px, pt, em and other kind of length is specified.
- percentage – length % is calculated based on the width of the containing element.
- inherit – length of margin inherited from parent element.
Shortcut Version of Margin
It is difficult to specify margin individually, so to solve this problem there is a shortcut version available. You can set all four margins in a single line of code.
margin: <length of top> <length of right> <length of bottom> <length of left>;For example
h3{
margin: 10px 20px 50px 70px;
}The above is similar to margin values assigned below.
margin-top: 10px;
margin-right: 20px;
margin-bottom: 50px;
margin-left: 70px;Effect of Margin on HTML elements
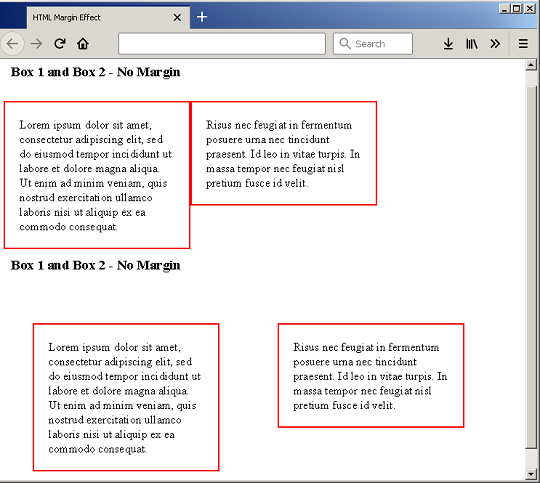
The effect of margin on HTML elements can be understood using following examples. Create an HTML page – example-margin-effect.html and insert the following codes.
<!DOCTYPE html>
<html>
<head>
<title>HTML Margin Effect</title>
<style>
h3{
padding:10px;
clear:both;
}
.box1 , .box2 {
padding:20px;
width: 30%;
margin: 0px;
border: 2px solid red;
float: left;
}
.box3 , .box4 {
padding:20px;
width: 30%;
margin: 40px;
border: 2px solid red;
float: left;
}
</style>
</head>
<body>
<h3> Box 1 and Box 2 - No Margin</h3>
<p class="box1">
Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
<p class="box2">
Risus nec feugiat in fermentum posuere urna
nec tincidunt praesent. Id leo in
vitae turpis. In massa tempor nec
feugiat nisl pretium fusce id velit.
</p>
<h3> Box 1 and Box 2 - No Margin</h3>
<p class="box3">
Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p class="box4">
Risus nec feugiat in fermentum posuere
urna nec tincidunt praesent. Id leo in
vitae turpis. In massa tempor nec
feugiat nisl pretium fusce id velit.
</p>
</body>
</html>Output
In the example, you have two boxes on top with no margin – Box1 and Box2 and it resulted in two elements much closer to each other. The second set of boxes are Box3 and Box4 with a margin of 20px each. The result of bottom two boxes with margin is a cleaner design with white-spaces between both boxes.