The CSS selector helps find (or select) elements from HTML document for style purpose. W3c has listed all the possible kinds of CSS selectors that you can use in your CSS documents, but only few are them are used frequently. For a complete list of CSS selectors visit W3c – CSS3 selectors.
Here is a list of selector types, important for any web designer working with CSS and HTML.
- Universal Selectors
- Element Selectors
- Class Selectors
- ID Selectors
- Combinator Selectors
- Pseudo-Classes
You will find examples for each selector that you can practice and understand the concept easily.
Universal CSS selectors (*)
The universal selector applied to all the elements. You can also use it for a particular element. You can select all elements with another HTML element using universal CSS selector. The scope of selection is narrowed in the later case.
Element CSS selectors (p, h1, h2)
You can apply css rule to HTML element directly using the element selector. Select the element and then create rules for individual properties of the element. Certain properties apply only to a specific element. There are two ways to select elements.
CSS for single element
In this case, you apply rules only for a single element. For example
p {
text-align: center;
font-size: 2em;
}CSS for group of elements
CSS allows to select more than one HTML elements. Therefore, you can apply css rules to a set of elements. For example
p {
text-align: left;
color: gray;
}
h1 {
text-align: left;
color: gray;
}
h2 {
text-align: left;
color: gray;
}You can create a common css rule for p, h1 and h2.
p, h1, h2 {
text-align: left;
color: gray;
}This would save rewriting the CSS rule multiple times.
Class CSS selectors
The element selector gives the option to select more than one element. Another way to style a group of elements or a block in HTML is using the class selector. The class selector finds only those elements where a particular class name is used and applies the CSS rules on that class.
CSS code
. <user-defined class name> {
declaration1;
declaration2;
}HTML Code
<div class="user-defined class name">
<! -- Other HTML elements -->
</div>Example Class Selector
In this example, we will create an HTML page with four blocks and give each block a different style. You need to download and install Notepad++ software on your computer. Then follow the steps given below.
Step 1: Create a folder called “Class-Selector”.

Step 2: Open Notepad and create a file called Style.css and save it inside Class-Selector folder.

Step 3: Insert following CSS code into Style.css and save it.
.block1 {
background-color: black;
color: white;
font-size: 18 px;
height: 200px;
}
.block2 {
background-color: darkred;
color: white;
font-size: 18 px;
height: 200px;
}
.block3 {
background-color: darkgreen;
color: yellow;
font-size: 18 px;
height: 200px;
}
.block4 {
background-color: magenta;
color: white;
font-size: 18 px;
height: 200px;
}Step 4: Create a new file called Index.html and save it in Class-Selector folder.

Step 5: Open the index.html file using notepad and insert following code and save it again.
<!DOCTYPE html>
<html>
<head>
<title>CSS Class Selector</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="block1">
<h2>BLOCK 1</h2>
</div>
<div class="block2">
<h2>BLOCK 2</h2>
</div>
<div class="block3">
<h2>BLOCK 3</h2>
</div>
<div class="block4">
<h2>BLOCK 4</h2>
</div>
</body>
</html>Step 6: Open the file in a browser.
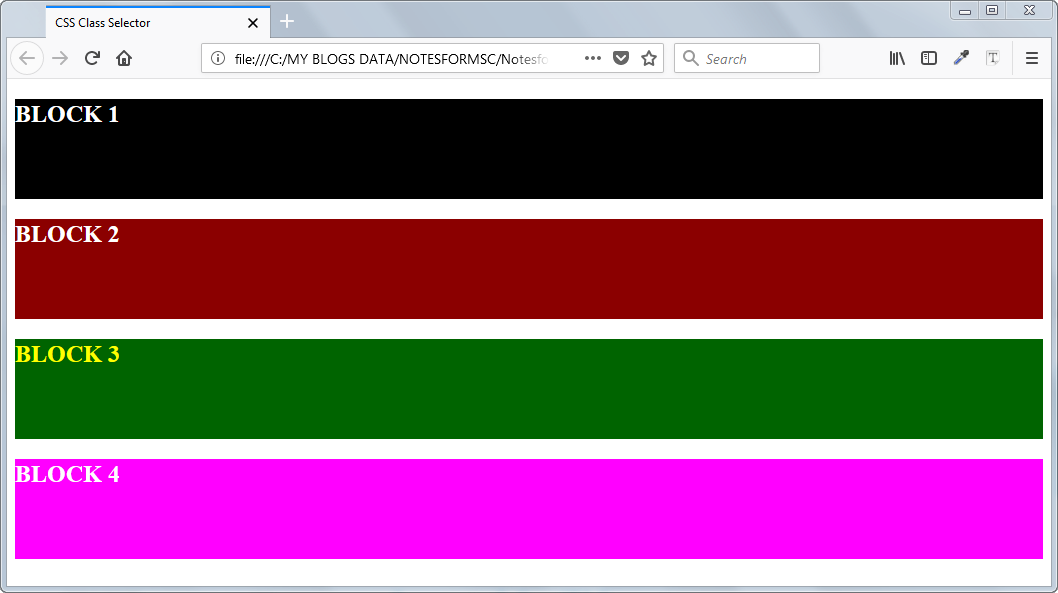
Result of Example Code

Id CSS Selector
When you select a group of element or apply CSS on a class selector. You want just one element or a few element to appear unique or different from the rest of the group. These HTML elements could be selected using the ID selector and you can apply separate CSS rules for them.
There is another benefit of using ID selector, they are popular among JavaScript programmer. The JavaScript use ID selector to select form elements and write unique code for them.
Example of ID Selector
In this example, you will create an HTML page with one block and a single element with ID selector. Then apply CSS rules on it.
Step 1: Create a folder called “ID-Selector”.

Step 2: Open notepad and create a new file called style.css and save it in ID-selector folder.

Step 3: Open the style.css file and insert the following code and save it.
.block {
background-color: black;
color: white;
height: 200px;
}
#head{
font-size: 24px;
text-align:center;
}Step 4: Open notepad and create a new file called index.html and save it in ID-Selector folder.

Step 5: Copy the following code in to the index.html file and save it.
<!DOCTYPE html>
<html>
<head>
<title>CSS ID Selector</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="block">
<h2 id="head">ID Selector</h2>
</div>
</body>
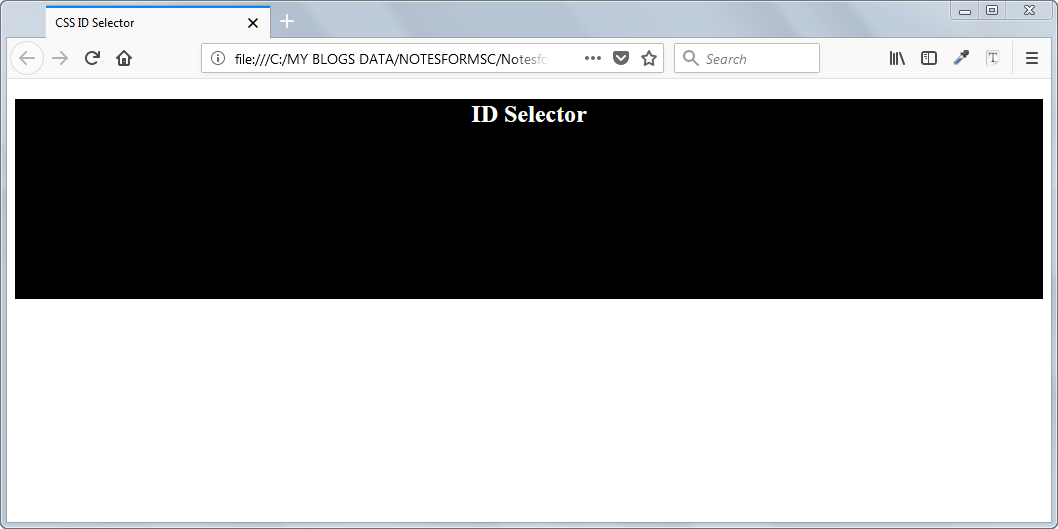
</html>Step 6: Open index.html file in a browser and verify the results.
Result of Example – ID selector

The Selectors find the elements based on a Document Object model or document tree which is an API ( Application Programming Interface) for HTML called HTML DOM. It describes the structure of the document and how to access the DOM tree. The Document Object Model treat the HTML document as a tree structure. Each element in this tree is an object.
Combinators CSS Selectors
Another type of selector in CSS is called Combinators. It checks whether the element is a child, descendant or sibling in the document tree.
Syntax of Combinators
E F - where F is descendant of E
E > F - where F is child of EExample of Combinators
In this example, you will create an HTML element with a list and then change style for the list elements.
Step 1: Create a folder called Combinators.

Step 2: Open Notepad and create a file called “style.css” and copy following code into the file and save it.
.list {
background-color: blue;
padding: 20px;
list-style:none;
}
.list li {
background-color:cyan;
padding: 10px;
margin: 2px;
}
Step 3: Open notepad and create a file called index.html. Now copy following code in index.html and save it.
<!DOCTYPE html>
<html>
<head>
<title>CSS Combinator Selectors</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<ul class="list">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
</html>Step 4: Open the index.html file in a browser and verify the results.
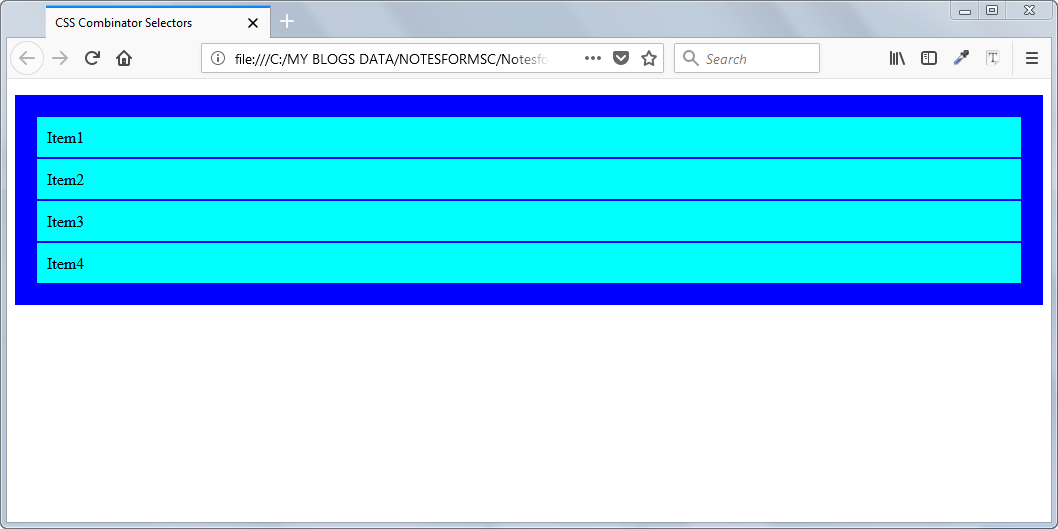
Result –Combinators Selector
The result of the above code is given below.

Pseudo-classes CSS Selectors
This is another group of elements that does not belong to the document tree. These selectors are outside of document tree, hence, in CSS you use them with a colon ( : ).
E: hover, :active, :focus – where hover is an user-action pseudo-class and E is the element.
E: visited,: link – where visited and link are a link pseudo-classes and E is the element.
References
- Editor: Jonathan Robie, Texcel Research. n.d. Document Object Model. Accessed 4 19, 2018. https://www.w3.org/TR/WD-DOM/introduction.html.
- Etemad, Elika J., Tantek Çelik, Daniel Glazman, and Ian Hickson, . 2018. Selectors – 3. January 30. Accessed 4 19, 2018. https://www.w3.org/TR/selectors-3/.
- W3schools. n.d. CSS Tutorial . Accessed 4 18, 2018. www.w3schools.com.
