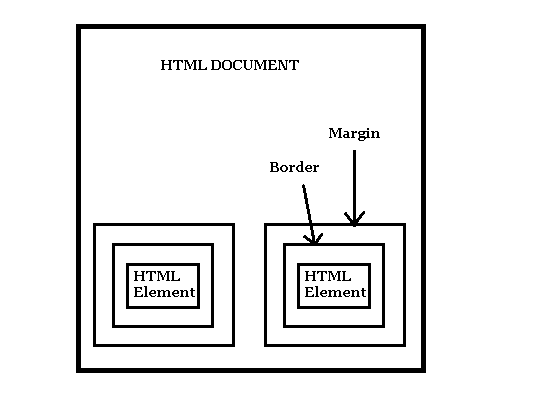
CSS allows you to set border for your HTML elements and it is part of the CSS box model. The CSS border is the outer most property of an HTML element, beyond that two HTML elements are separated using CSS margin.

There are many CSS border properties that will change the look of the border of an HTML element.
- Border-style
- Border-color
- Border-size
Some people prefer the shorthand version because it set all of the above properties in a single line.
border: 1px solid red;The above code set border-size to 1px, border-style to solid and border-color to red, all done in a single line of code.
The shorthand version is much convenient to write and it is a popular amount of web designers.
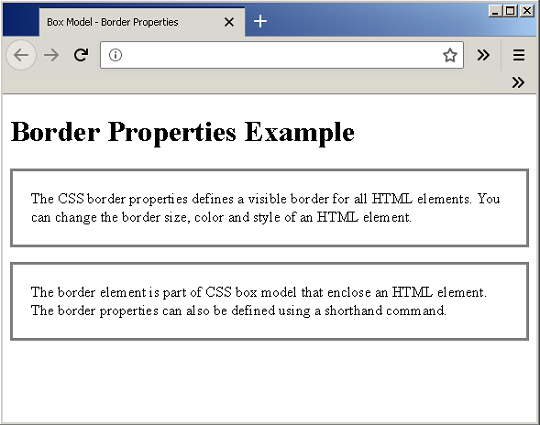
Example: Border
To understand the border property, let us create an HTML page – example-border.html and insert the following code.
<!DOCTYPE html>
<html>
<head>
<title>Box Model - Border Properties </title>
<style>
p{
padding:20px;
border-style: solid;
border-size:5px;
border-color:gray;
}
</style>
</head>
<body>
<h1>Border Properties Example</h1>
<p>The CSS border properties defines a visible border for all HTML elements.
You can change the border size, color and style of an HTML element.</p>
<p>The border element is part of CSS box model that enclose an HTML element.
The border properties can also be defined using a shorthand command.</p>
</body>
</html>Output