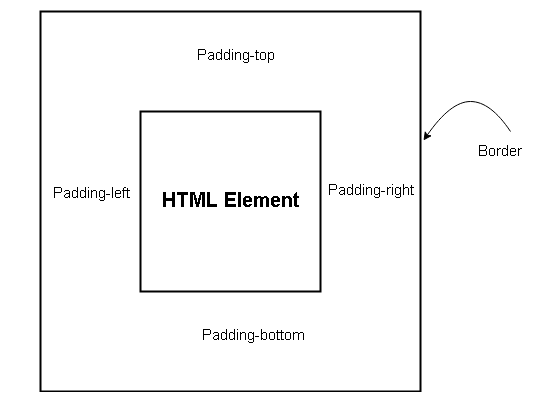
The padding is the closest property to an HTML element in the box model. The padding gives some space around the HTML element, just like margin which given space around element from outside. There are 4 padding to an HTML element.
- padding-top
- padding-right
- padding-bottom
- padding-left

The syntax to specify padding is as follows.
p{
padding-top:10px;
padding-right: 25px;
padding-bottom:40px;
padding-left: 80px;
}Shorthand for padding property
The above code is very difficult because you need to specify all sides one at a time. A much simple version of padding is allowed in CSS.
p{
padding: 10px 29px 55px 40px;
}The above will set the padding for all four side and it is same as below.
padding-top: 10px;
padding-right: 29px;
padding-bottom:55px;
padding-left: 40px;There is other ways to set the padding. For example, we could use only two values.
p{
padding: 10px 30px;
}The above code use only two values and it is same as below.
padding-top: 10px;
padding-right: 30px;
padding-bottom:10px;
padding-left: 30px;You could also set a single value for all four sides.
padding: 10px;Effect of Padding
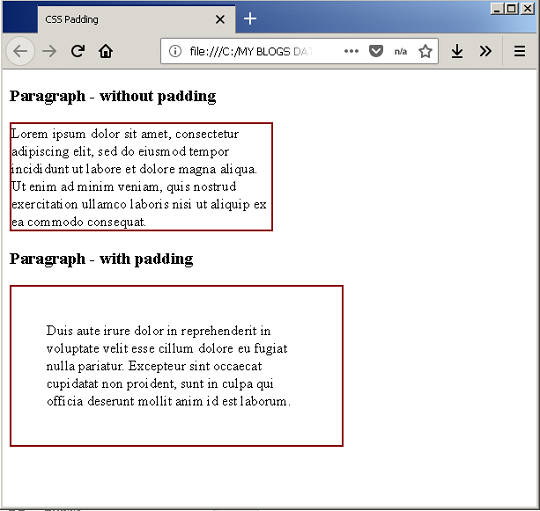
You can understand the effect of padding with an example. Create an HTML page called example-padding.html and insert the following code.
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<style>
.box1{
width:50%;
border: 2px solid darkred;
padding:0px;
}
.box2{
width:50%;
border: 2px solid darkred;
padding:0px;
}
</style>
</head>
<body>
<h3>Paragraph - without padding</h3>
<p class="box1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<h3>Paragraph - with padding</h3>
<p class="box2">
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</body>
</html>The padding more to the overall length of the border. Suppose the left border length of an HTML element is 200 px and padding is about 50px. The final border length is 250px. As shown in the output.To contain the padding within the border use following CSS command.
p{
width: 200px;
padding:50px;
box-sizing: border-box;
}Output
The output shows that the box1 without padding is much closer to border and not pleasing. But the box2 gives lot of space around text and aesthetically pleasing.