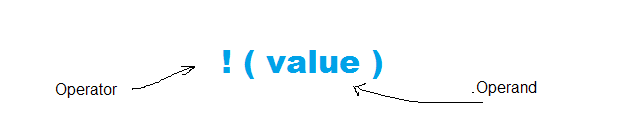
In JavaScript and many other programming languages such as Java, C++, etc, a unary operator is that which takes only one operand and perform certain operation on it.
Syntax
var value = true;
console.log(!(value));
//output: false
Unary Operators in JavaScript
There are many unary operators in JavaScript programming . Here is a list with description.
| Operators | Name | Description |
| + | unary plus | attempt to convert operand in to number. |
| – | unary minus | tried to convert operand into number and then negates it. |
| ! | logical not | negates the boolean value of operand. |
| ++ | increment operator | add one to the operand value. |
| — | decrement operator | subtracts one from the operand value. |
| ~ | bit-wise not | inverts all the binary bits of the operand and returns a number. |
| typeof | typeof operator | returns the data type of the operand. |
| delete | delete operator | delete specific property of an object including array types. |
| void | void operator | No return value for the expression is undefined. |
Unary Plus ( + )
The unary plus simply tries to convert the operand into a number. You can see the effect of this operator in other data types. The only data types that it does’t affect is the number because it is already a number type.
Example #1
//variable declaration
var myNum = 23.55;
var myString = "50";
var myBoolean = false;
var myNegative = -34;
//convert to number using unary plus
var res1 = +myNum;
var res2 = +myString;
var res3 = +myBoolean;
var res4 = +myNegative;
//display output
console.log(res1);
console.log(res2);
console.log(res3);
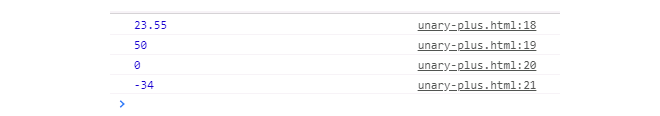
console.log(res4);Output #1

Unary Minus (-)
The unary minus takes a single operand and tries to convert it to a number if it is not. Then it will change it into a negative number. See the effect of unary minus on other data types.
Example #2
//variable declaration
var myNum = 13
var myString = "50";
var myBoolean = true;
//convert to number using unary plus
var res1 = -myNum;
var res2 = -myString;
var res3 = -myBoolean;
//display output
console.log(res1);
console.log(res2);
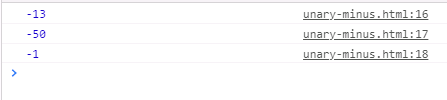
console.log(res3);Output #2

Note that the string number is first converted into a number type and then negated with a minus sign. Similarly, boolean equivalent of true is 1; therefore, it is converted to a number type and negative sign added to it afterwards.
Logical Not ( ! )
The logical not is frequently used logical operator in boolean algebra. Here in JavaScript, it tries to convert any type into it’s boolean equivalent and then negates it. To understand this operator, consider the following example.
Example #3
//variable declaration
var myNumber = 66;
var myString = "false";
var myBoolean = true;
//convert using logical not
var res1 = !(myNumber);
var res2 = !(myString);
var res3 = !(myBoolean);
//display output
console.log(res1);
console.log(res2);
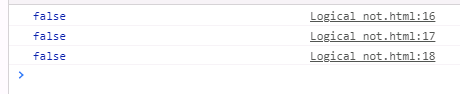
console.log(res3);Output #3

In the above script, the first variable is a number type, which is a truthy already.The logical not converts it into boolean true and negates it to false. Similarly, third variable is a string type with true, it is converted into its boolean equivalent and then to false.
Increment Operator
This increment operator is adds a one to the single operand. There are two version of increment available.
- x = ++j; ( increments the j first , and then assign to x )
- x = j++; ( assign first to x, and then increment the j )
Example #4
//variable declarations
var x; var y;
var i = 5;
//use increment operator
x = ++i;
y = i++;
//display results
console.log(x);
console.log(y);Output #4
5
5Decrement Operator
The decrement operator subtracts one from the single operand. Similar to the increment operator, two versions of decrement operator exists;
- x = –j; (decrement the j first and then update the x )
- x = j–; ( update the x first and then increment j )
Example #5
//variable declarations
var x; var y;
var i = 5;
//use decrement operator
x = --i;
y = i--;
//display results
console.log(x);
console.log(y);Output #5
4
4Bitwise Not Operator
The bit-wise not operator( ~) is a unary operator that changes any value to binary equivalent and then inverts the bits and return a number for it.
Example #6
//variable declaration
var x = -3; // 8 bit value in 2's complement form : 11111101
var p = false; // bit value: 00000000
//use bit-wise not operator
var y = ~x;
var z = ~p;
//display results
console.log(y); //8 bit value: 00000010 = 2
console.log(z); //8 bit value in 2's complement:10000001 Output #6
2
-1The variable x has a value of –3 which is 11111100 in binary numbers. The bit-wise operator changes the bits into 00000010. The leftmost bit is called a sign bit . Therefore, the value of variable y is 2.
Similarly, the 8-bit value of false is 00000000. The bit-wise operator changes it into a 2’s complement negative number, that is, 10000001.
Typeof operator
The typeof operator simply tell you the date type of any variable. To learn about type of operator visit – JavaScript typeof operator.
Delete operator
The delete operator is used to delete a property of an object. Since, array is also an object you can use delete to remove an item from a JavaScript array using index value.
Example #7
//object declaration
var myCar= { model:"Toyota", price: 3500000};
//display before delete
console.log(myCar);
delete myCar.price;
//display after delete
console.log(myCar);Output #7
>{model:"Toyota" , price: 3500000} delete_operator.html:10
>{model:"Toyota"} delete_operator.html:13Void Operator
The void operator when associated with any variable will return undefined, which means we are not expecting any return value. Consider a simple example,
console.log( true); //output: true
console.log( void true);//output: undefinedThe void operator is used with functions that does not return anything.
void function multiply(x,y){
console.log(x * y); //output directly
}To understand the working of these operators, we recommend that you try some simple programs on your own.
In the next post, we will discuss about some interesting operators of JavaScript programming.