JavaScript is a loosely typed and dynamic language. Variable can be assigned or reassigned anytime. In JavaScript, there is no need to declare the type of variable like C/C++, Java,etc.You can assign a value directly. JavaScript also allows values called primitive types. These are well known types in all programming langauges.
Primitive Types are:
<mark style="background-color:rgba(0, 0, 0, 0);color:#c21e1e" class="has-inline-color">undefined</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#c21e1e" class="has-inline-color">Boolean</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#c21e1e" class="has-inline-color">Number</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#c21e1e" class="has-inline-color">String</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#c21e1e" class="has-inline-color">BigInt</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#c21e1e" class="has-inline-color">Symbol</mark>
Special primitive type is <mark style="background-color:rgba(0, 0, 0, 0);color:#b71212" class="has-inline-color">null</mark>.
undefined
The <mark style="background-color:rgba(0, 0, 0, 0);color:#b71111" class="has-inline-color">undefined</mark> is a primitive type assigned to variables automatically when
- they are newly created, and nothing is assigned to them.
- They are formal argument of a function for which there is no actual argument.
You can check the type of a variable using the command – <mark style="background-color:rgba(0, 0, 0, 0);color:#a71313" class="has-inline-color">typeof <variable name></mark>
For example,
var x; //variable declaration typeof x; //Output : "undefined"
When an object does not exist, we use “<mark style="background-color:rgba(0, 0, 0, 0);color:#aa1717" class="has-inline-color">undefined</mark>“, however, when the object does exist and empty, use <mark style="background-color:rgba(0, 0, 0, 0);color:#c03a3a" class="has-inline-color">null</mark>. Therefore, <mark style="background-color:rgba(0, 0, 0, 0);color:#b90f0f" class="has-inline-color">null </mark>has exactly one value.
Boolean
Boolean type has either true or false values. It is used in conditional statements and loops.
Example #1
bool x = True;
if(x)
{
alert("Statement is True");
}
else
{
alert("Statement is False");
}Output #1

Number
Number in JavaScript is a double precision 64-bit floating point number. Therefore, 64-bits are used to represent integers, floats, double ,etc found in other programming languages such as C/C++. Java. The range of numbers are between ![]() and
and ![]() , that is, between
, that is, between ![]() and
and ![]() .
.
We can check if a number falls between the maximum or minimum range ![]() and
and ![]() .
.
<mark style="background-color:rgba(0, 0, 0, 0);color:#b60d0d" class="has-inline-color">. Number.isSafeInteger()</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b60d0d" class="has-inline-color">. Number.MIN_SAFE_INTEGER</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b60d0d" class="has-inline-color">. Number.MAX_SAFE_INTEGER</mark>
The integer is a whole number, both positive and negative and does not contains any fractional components. However, the float and double values need more bits to represent the fractional component of the number. Also, numbers are not written without quotes. In other words, any number that is not enclosed using quotation marks is a number type in JavaScript.
Number type has symbolic values to represent:
<mark style="background-color:rgba(0, 0, 0, 0);color:#d61414" class="has-inline-color">. negative infinity(-Infinity),</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#d61414" class="has-inline-color">. positive infinity(+infinity)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#d61414" class="has-inline-color">. NaN(Not a Number)</mark>
-0 and+0 is only integer with two signs and -0 == +0, the different is known when you divide by zero. Here 0 is same as +0.
For example, ![]() and
and ![]()
String
A sequence of characters used to represent textual information is called a string. A string is primitive type found in many programming languages.
In javascript, strings objects are use to represent primitive string. It is just a wrapper class.
In simple words, any character or group of character enclosed in double quotes or single quotes is called a string. Each character in the string has a index number that indicates its position within the string. The very first character has an index of 0. The length of the string is total number of characters in the string. Some of the characters that JavaScript support are “invisible” means when you type them no character will be printed on the screen. These special characters are used with escape character (\). Here is a list of special characters frequently used with escape character.
<mark style="background-color:rgba(0, 0, 0, 0);color:#b51010" class="has-inline-color">\" ( double quote)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51010" class="has-inline-color">\' ( single quote)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51010" class="has-inline-color">\\ ( backslash)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51010" class="has-inline-color">\b ( backspace )</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51010" class="has-inline-color">\t ( tab )</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51010" class="has-inline-color">\n ( new line )</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51010" class="has-inline-color">\r ( carriage return)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51010" class="has-inline-color">\f (form feed)</mark>
Example #2
var str = "Notesformsc"; // string declaration var str2 = "Educational Site"; var str3 = str + " " + str2; // string concatenation console.log(str3); var number = "F" + 233; console.log(number); console.log(typeof(number)); //implicit type conversion var str4 = " I\'ll do the job."; console.log(str4); //escape character to insert a single quote
Output #2

Note that all other types can be converted to string type implicitly in JavaScript except a few types.
BigInt Type
BigInt are those numbers that does not fall under the ![]() or
or ![]() and
and ![]() or
or ![]() .
.
There are two ways to represent the BigInt values
- use
<mark style="background-color:rgba(0, 0, 0, 0);color:#af0d0d" class="has-inline-color">n</mark>at the end of the integer<mark style="background-color:rgba(0, 0, 0, 0);color:#be0d0d" class="has-inline-color"> 9007199254740991n</mark> - or use the constructor
<mark style="background-color:rgba(0, 0, 0, 0);color:#ac2121" class="has-inline-color">BigInt()</mark>
Example #3
var x = 120; //variable declaration
var p = BigInt(x); //creating big int using constructor
alert("p =" + " " + p); //output: 120nOutput #3

BigInt are not same as integers except when you compare them using logical operators, will get a proper boolean value.
Symbol Types
In JavaScript, a symbol is a primitive value whose data type is symbol. The function <mark style="background-color:rgba(0, 0, 0, 0);color:#b91414" class="has-inline-color">symbol()</mark> creates an anonymous unique value in JavaScript runtime environment when invoked.
Use of Symbol
It is used as an object property. The symbol can have optional description.
For example,
let sym1 = symbol( "foo"); // variable declaration let sym2 = symbol( "foo"); // variable declaration
Description is “foo” for the symbol and it is unique.
if(symbol('foo") === symbol("foo")) //false
or
if( sym1 === sym2) // falseFunction <mark style="background-color:rgba(0, 0, 0, 0);color:#b11717" class="has-inline-color">Symbol() </mark>As Constructor
The function symbol is incomplete constructor; therefore, it is not possible to use <mark style="background-color:rgba(0, 0, 0, 0);color:#ac0e0e" class="has-inline-color">new </mark>operator to create objects of type symbol.
let sym1 = new Symbol("foo") // will give type errorSymbols are new feature in ECMAScript 2015.
Auto-Conversion of Symbols
Implicit conversion to string is a builtin feature in JavaScript. You can auto-convert any data type in JavaScript except symbols. For example,
Example #4
var sym1 = Symbol('foo');
var p = "F" + sym1;
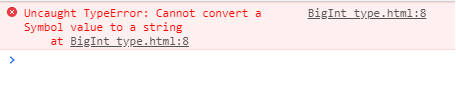
alert(sym1);//type errorOutput #4

To convert symbols to strings, use the following
alert(sym1.toString());
Or you can output symbol description directly.
alert(sym1.description);
Example #5
var sym = Symbol('foo');
console.log(sym.toString());
console.log(sym.description);Output #5

Global Symbol Registry
A global symbol registry holds a list of all symbols but it is not available to JavaScript Runtime Environement, instread there are two builtin methods
<mark style="background-color:rgba(0, 0, 0, 0);color:#c00c0c" class="has-inline-color">Symbol.for(tokenString); //returns a symbol value from registry</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b62222" class="has-inline-color">Symbol.keyFor(symbol value); //returns a tokeystring from the registry</mark>
