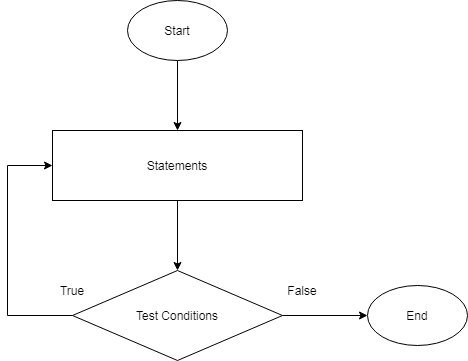
The JavaScript do-while loop is similar to the while loop about which you studied earlier. Instead of testing the condition at the beginning of the loop, a do-while loop test the condition after the loop body. This guarantees that the loop will execute at least once.
Syntax – do-while
Here is the syntax of the do-while loop.
do
{
statements;
}while(test conditions);Difference Between while( ) and do-while( )
The while loop is more popular which programmers than the do-while loop because it is very rare that you will need the loop to execute first and then test the conditions. The primary difference between while loop and do-while are two:
- do keyword at the beginning of the loop body
- the while condition in do-while ends with a semi-colon
The reason do-while ends with semi-colon is that the loop ends with a condition and not with } flower brace.

Example
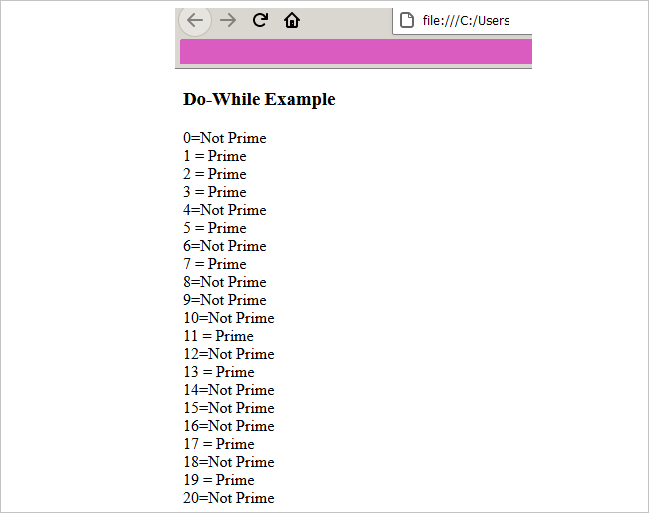
In this example, we will test first 10 numbers for prime and if the number is prime we write prime else we write not prime.
<!DOCTYPE html>
<html>
<head>
<title>Do-While Loop Example</title>
<meta charset = "utf-8">
</head>
<body>
<h3> Do-While Example</h2>
<p id="out"></p>
<script>
var i = 0;
do
{
if ( (i % 2) == 0 || (i % 3) == 0 || ( i % 5) == 0 || (i % 7)== 0 )
{
if ( (i == 2) || (i == 3) ||( i == 5) || (i == 7))
{
document.getElementById("out").innerHTML += i + " = " + "Prime" + "<br>";
}
else
{
document.getElementById("out").innerHTML += i + "=" + "Not Prime" + "<br>";
}
}
else
{
document.getElementById("out").innerHTML += i + " = " + "Prime" + "<br>";
}
i++;
}while(i <= 20);
</script>
</body>
</html>Output – do-while
In the program above, we started the loop with zero and there is not test to enter the do-while loop. Let us see how the body of the loop executes step-by-step.
Entering Loop
There is not condition to enter the loop and the loop start with i = 0. Then the first test is performed on the loop variable i.
Body of the loop
Test 1 ( is i divisible by 2, 3, 5, or 7 ?)
The first test program does is to check whether i is divisible by 2, 3, 5, or 7 by dividing the i with each number ( that is, 2, 3, 5, 7) and check if the remainder is 0. A number is divisible if the remainder is 0 and that number is not prime. The test 1 result in true and program enter the first nested if block.
Nested If Block
In the nested if block all numbers have a remainder 0 , even the 2, 3, 5, or 7 . But these numbers are prime while others are not prime. Therefore, we put a condition that if 2, 3,5 or 7 then output is “Prime” else it is “Not Prime“. We successfully excluded 2,3,5, and 7 from all non primes.
Test 1 is False
If the test1 fails and numbers are not perfectly divisible by 2, 3, 5, or 7 then it has to be a prime number. We simple output the number and “Not Prime”.

Terminating The Loop
The final step in the do-while loop is to exit the loop. The loop execute for number of times given in the final while (). This condition is tested for each iteration. The final iteration is false and loop is terminated automatically.
References
- Powers, S., 2010. Javascript Cookbook. 1st ed. Farnham: O’Reilly.
- Flanagan, D., 2002. Javascript. 3rd ed. Sebastopol, CA: O’Reilly.
- Simpson, K., 2015. Up & Going. Beijing [u.a.]: O’Reilly.
