The JavaScript version of while loop is similar to other programming languages such as C++, Java. The loop takes initial value, checks for condition, and execute the loop and finally increment the loop.
The section below describe the syntax and each component of the JavaScript while loop.
Syntax – <mark style="background-color:rgba(0, 0, 0, 0);color:#b81414" class="has-inline-color">While</mark> Loop
The syntax to write a JavaScript while loop is given below.
//initial value
var i = 0;
// test condition
while( i <= 10)
{
//statements to execute
var sum = 0;
var sum = sum + i;
console.log(sum);
}Initial value
The initial value is the one which holds the value of the loop variable i. Once the test condition is true for the initial value , the loop start to execute statements within the loop block. The initial value is either 1 or 0 most of the time.
Test Condition
The test condition checks the value of the loop variable i and if the value compared with test condition gives a boolean true , the loop iteration continues to execute a block of statement enclosed within { and }.
Suppose the test condition is false, then the loop terminates successfully. Therefore, JavaScript programmers must allow sufficient range of values to execute for the program. The program must not terminate abruptly in the middle. To write a test conditions you must use available logical and comparison operators in JavaScript. These are
<mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">greater than ( >)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">less than ( <)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">greater than or equal to (>=)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">less than or equal to (<=)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">equal to (==)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">equal to ( strict) (===)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">not equal to (!=)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">not equal to (strict) ( !==)</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">or (| |) - comparison operator</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">and (&&) - comparison operator</mark><mark style="background-color:rgba(0, 0, 0, 0);color:#b51111" class="has-inline-color">not (!) - operator</mark>
The result of test operation is always boolean – True or False.
Increment value
The increment value is an expression such as i++ or j++ which expands to i = i +1 or j = j+1; therefore, by default we use 1 value to increment, but depending on the script we can increase it. For example, to skip one iteration use j = j + 2.
Example
In the example below we will add all even numbers from 0 to 10 and display the output.
<!DOCTYPE html>
<html>
<head>
<title>While Loop Example<title/>
<script>
var j = 0;
var sum = 0;
while ( j < 11)
{
sum = sum + j;
console.log(sum);
j=j+2;
}
<script/>
<head/>
<body>
<h3> While Loop Example<h2/>
<body/>
<html/>The program starts with a initial value of 0 and test whether the loop variable j has become equal to 11 or not. If the test condition is true then execute the body of the loop. The skip all the odd values and only adds even numbers because of the increment value of 2.
Next, a variable sum is declared and initialized with 0. With each iteration, the value of j is added to sum and output is printed to the console. Therefore:
when j =0 , sum = 0 + 0 = 0 when j = 2, sum = 0 + 2 = 2 when j = 4, sum = 2 + 4 = 6 when j = 6, sum = 6 + 6 = 12 when j = 8, sum = 12 + 8 = 20 when j = 10, sum = 20 + 10 = 30
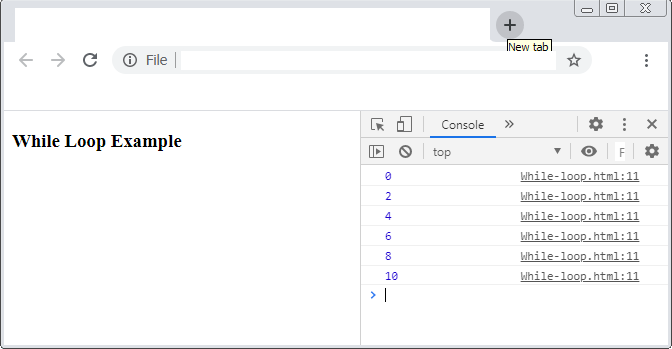
Output – <mark style="background-color:rgba(0, 0, 0, 0);color:#c11919" class="has-inline-color">while </mark>loop
The output of the program in browser console is given below.

Loop Termination
There are different ways while loop terminates. The common case is a wrong initial value so the while loop never execute. If the loop initial value and test value are not compared properly resulting in a false, then while loop will not start even for once.
There two cases for final iteration comparison.
case 1:( i < 10 )
In the above case, the loop executes 9 times because it asks for a loop variable value less than 10. You have to carefully see the relational operator (<) and understand what it means.
case 2: ( i <= 10)
In case 2, the loop executes for ten times because after it has completed 9 iteration, the last iteration compared the equality of the values. This will result in addition iteration.
In the next article, we will talk about JavaScript do..while loop which works in a similar manner.
References
- W3schools.com. 2020. Javascript While Loop. [online] Available at: <https://www.w3schools.com/js/js_loop_while.asp> [Accessed 28 August 2020].
- Thau, D., 2007. The Book Of Javascript. San Francisco: No Starch Press.
- Powers, S., 2010. Javascript Cookbook. 1st ed. Farnham: O’Reilly.