In the previous lesson, you were introduced to the visual basic 6 ide (integrated development environment). It is also called the design interface. This lesson you will learn how to write a visual basic program.
To learn about VB IDE, visit the link below.
In this lesson, you will learn how to write your first visual basic 6 programs and test the program. This lesson is intended for beginners of visual basic to teach them how to break a given problem in many tasks and develop a solution.
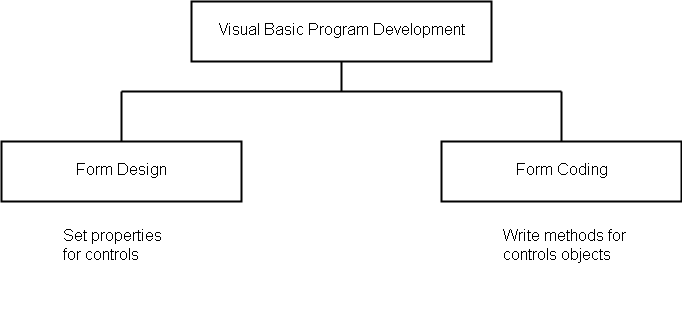
Program development
Any visual basic program development has 4 phases listed below.
- Planning
- Program development /Implementation
- Testing
- Maintenance/Debugging
When you are given a problem and asked to develop a solution to the problem. The first thing to do is to plan the solution. There are three phase to planning.
- Identify the inputs
- Identify all the process or tasks
- Identify all output.
First, you need to identify all the inputs to the solution, then identify how to break the solution into many tasks and sub tasks, and finally, each task should lead to the identified outputs.
After the planning phase is done and you are satisfied with the solution, you can proceed with the implementation phase. This phase is the development phase and there is two part to this phase.

The program development has two phases – the form design phase and the form coding phase. When you have identified all the inputs, output and process, you decide how to design the form and the control objects that you are going to use. For each of these control object, you have to set properties for them.
The next step is to write methods for each control object so that they can simulate the solution you planned. The choice of form design and control objects depends on two things – the solution and the programmer.
Visual Basic Code Editor
Visual Basic is based on the object-oriented programming paradigm. Everything on the form includes the form itself are objects. There could be button object, textbox object and many more objects in a program. The objects have properties and methods when you write a visual basic program.
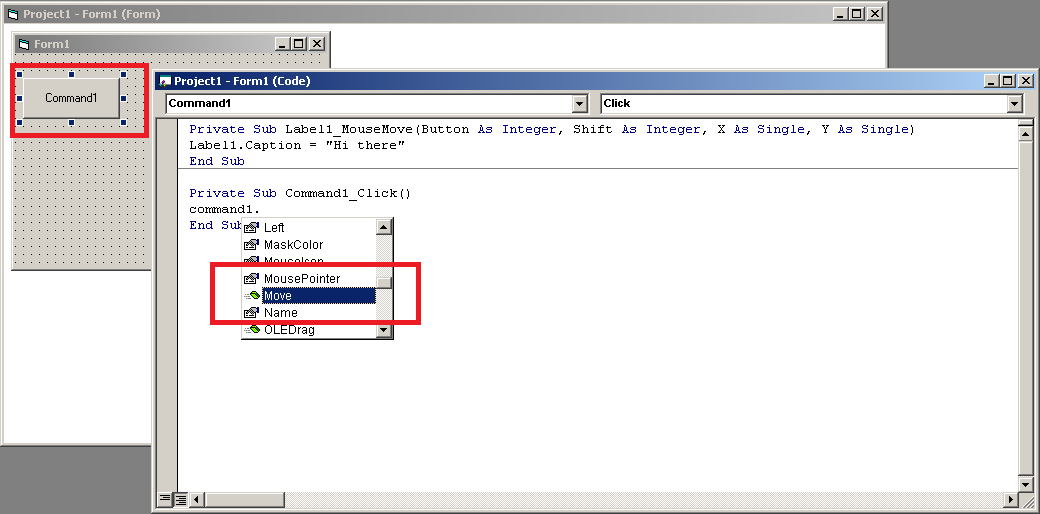
You can change the properties from visual basic form design view, but the methods can only be written in a code editor. To access the visual basic code editor, either double-click on the control object and an editor will open. See the image below, and understand how to write a visual basic program using the code editor.

The code editor was opened because we double clicked on the button control called Command1.Now on the top it shows two sections for code editor. One section is control object list and the second drop-down is method list such as click, double click, mouse move and so on.
Whenever you type any control name in the code editor and use the dot (.) operator, it will show you the available properties and methods which you can select.
Testing Phase
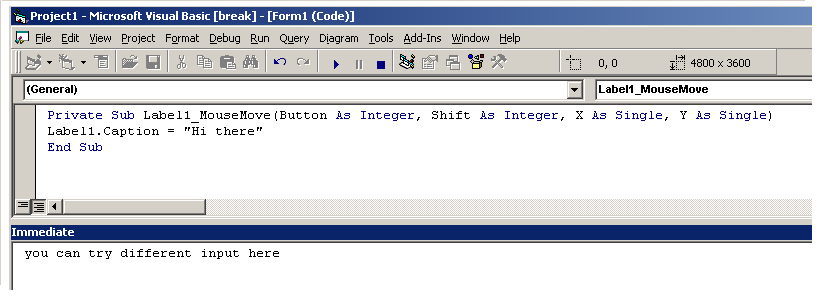
The testing phase is to do a trial run for the visual basic application and verify the output. You can try different sets of input values for your program and see if the output is as expected. If not then, you can find out the reason in the next phase which is the debugging phase.
Debugging Phase
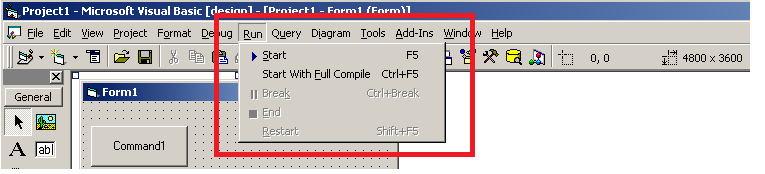
You have found errors in your program and output is not as expected. The debugging phase helps you identify the root cause of the problem. This phase depends on how you run your program. Basically, there is three modes to execute your program.

The run menu in the menu bar gives three options – Start, Break and End. To begin the execution, you can click start and break will pause the program in between the execution process. You can try a different input value in run-time with Break mode. The Break mode gives an immediate window to try different input values.

Finally, terminate the program execution with End mode.
Example Program
In this section, we will write an example program using all the knowledge gained in the previous sections.
Q. Write a VB application to calculate simple interest.
To develop this program, you will go through all the stages of development and experience it.
Planning Phase
Input required:
- Principal Amount
- Rate of Interest (in Percent)
- Period in Years
Output Expected:
- Simple Interest
- Total Amount
Process Required:
1. Calculate simple interest using formula
SI = Principal Amount * Rate of Interest * Period in Years2. Convert the Rate of Interest into Decimal
Rate = Rate/1003. Calculate the Total Amount
Total Amount = Simple Interest + Principal AmountProgram Development Phase
In this phase, you will design a form for the Simple Interest Application and then implement the desired code for each control.
Form Design- Simple Interest Application
You must decide the controls needed to receive the input values. We have made a list below.
- Principal Amount = textbox
- Rate (in percentage) = textbox
- Period (in Years) = textbox
Now, you can decide control objects for output, as how you want to display the output. Again, we make a list, but you are free to make changes.
- Simple Interest = textbox
- Total Amount = textbox
User Stories or Use Case
Identifying input and output is a simple process, the difficult process is to meet the requirement of a user. The users have real-world problems which they want to solve and each problem involve a scenario. These problems are known as User Stories.
For example, you go to a store, select an item for purchase, the teller scans the price and ask you to pay, you pay the bill and the teller hand over a receipt.
The above involves a lot of user stories like
“As a customer, I want to be able to select many items for purchase”
“As a customer, I want a receipt for each item I purchase”
In our application, a user inputs the values and get the output simple interest. You can create many user stories.
“As a user, I want to able to input principal amount, rate, and period” “As a user, I want to do something like press a button and get the output” “As a user, I want my output displayed on the screen in big fonts”
You can create as many stories you want and from that design the interface for the application.
The input and output is as per the user requirements, user wants a button to display outputs. So we create two buttons – Simple Interest and Total Amount to compute results. Then display output through text boxes.
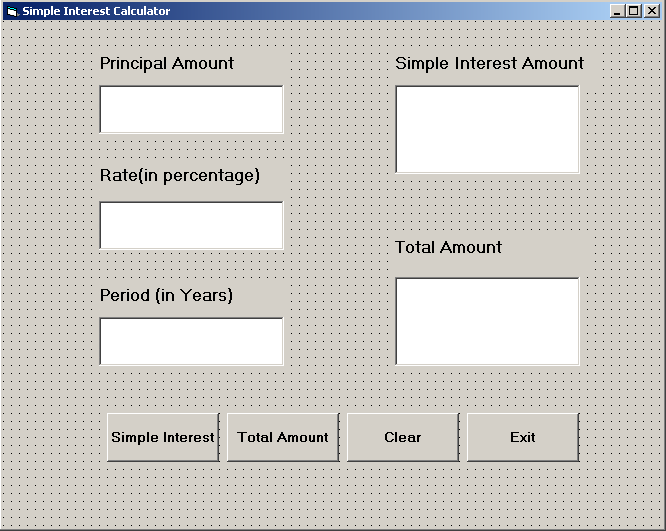
Create the following layout for simple interest calculator application.
Form Design
Name: SIcalculator
Caption: Simple Interest Calculator
Width: 10000
Height: 8000Textboxes
Name: txtPrincipal
Text: 'leave empty'Name: txtRate
Text: 'leave empty'Name: txtPeriod
Text: 'leave empty'Name: txtSI
Text: 'leave empty'Name: txtTot
Text: 'leave empty'Buttons
Name: btnSI
Caption: Simple InterestName: btnTot
Caption: Total AmountName: btnClear
Caption: ClearName: btnExit
Caption: ExitLabels
Name: lblPrincipal
Caption: Principal AmountName: lblPrincipal
Caption: Principal AmountName: lblPeriod
Caption: Period (in years)Name: lblSI
Caption: Simple InterestName: lblTot
Caption: Total AmountFinally, your form should look following. You can change the layout in whatever way you like, but the number of controls should be the same. In other words, you need 5 textboxes and two button control objects.

Next, we write code for each of the controls, one by one. Click on the principal textbox and following code will appear.
Option Explicit
Dim principal As Double
Dim rate As Double
Dim period As Double
Dim simple_interest As Double
Dim total_amount As Double
Private Sub btnClear_Click ()
txtPrincipal. Text = " "
txtPeriod. Text = " "
txtRate. Text = " "
txtTot. Text = " "
txtSI. Text = " "
End Sub
Private Sub btnExit_Click ()
SIcalculator.Hide
End Sub
Private Sub btnSI_Click()
simple_interest = principal * rate * period
txtSI. Text = Str (simple_interest)
End Sub
Private Sub btnTot_Click()
total_amount = simple_interest + principal
txtTot. Text = Str(total_amount)
End Sub
Private Sub txtPeriod_Change ()
txtRate. Text = Str(rate)
period = Val(txtPeriod. Text)
End Sub
Private Sub txtPrincipal_Change()
principal = Val(txtPrincipal.Text)
End Sub
Private Sub txtRate_Change()
rate = Val(txtRate. Text)
rate = rate / 100
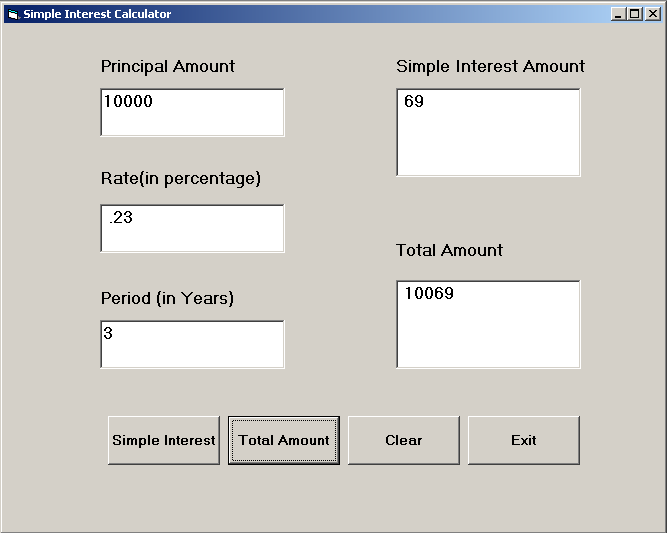
End SubNow, it’s the testing phase, where you can try to run the program.

In case, you run into the problem try to check the code in break mode line by line. In this way, you can easily identify the problem.
References
- Holzner, Steven. 1998. Visual Basic 6 Black Book. The Coriolis Group.
- Vine, Michael. 2001. Visual Basic Programming for absolute beginner. Prima Publishing.