The HTML elements are to display text, links, images, audio and video information through a browser. There are elements that contribute to the structure of the HTML documents and elements that do not affect the structure.
Block Elements
The HTML elements that take the entire width in a browser so that the next element starts from a new line is called a block element. The block level elements define the structure of the HTML document.
List of Block Level HTML Elements
The list of common block level element is given below.
| Name | HTML tag | Description |
|---|---|---|
| Division or Section | <div> | Define a section or a container in HTML document |
| Headings and sub-headings | <h1>,<h2>,<h3>,<h4>,<h5>,<h6> | Define the headings for HTML documents |
| Paragraphs | <p> | Paragraph element in an HTML document. |
| Lists | <ol>, <ul> | List elements in HTML document. |
| Table | <table> | Define a table and its contents. |
| Form | <form> | Define a form for HTML document with inputs. |
Example of an HTML page with Block Elements
<!DOCTYPE html>
<html>
<head>
<title>Block Elements Example</title>
</head>
<body>
<h1>Header 1</h1>
<p>This is a paragraph which is another HTML block element.</p>
<p>A new paragraph starts in a new line or block. </p>
</body>
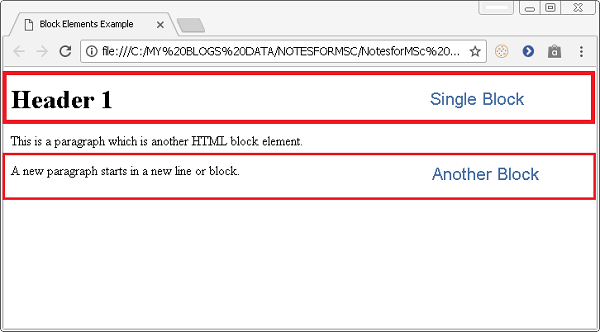
</html>Output in Browser
The output of the above program is given in following figure.

Inline Elements
The HTML elements that add meaning to the information in a document is called inline element. The inline element does not change the structure of the document and fit inside a block level element easily.
List of Common Inline Elements
A list of common inline elements is given below. This list is only related to text content in an HTML document. There are several others which we will discuss in future lessons.
| Name | HTML tag | Description |
|---|---|---|
| Bold | <strong>, <b> | Display the font weight in an HTML document. |
| Emphasis | <em> , <i> | Display italic text |
| Anchor or Link | <a> | Define a link with anchor text |
| Span | <span> | Used when no inline tags available. Works as a custom tag. |
| Abbreviation | <abbr> | Define abbreviations for HTML document. |
Example of an HTML document with Inline Elements.
In the following example, we have used inline elements to display some text in bold and emphasized a few of them.
<! DOCTYPE html>
<html>
<head>
<title>Example Inline Element</title>
</head>
<body>
<h1>Inline Demo</h1>
<p>This is a block element and some element in this block is bold and some are emphasized. </p>
<p>The following is bold text – <strong> inline text</strong> </p>.
<p>This is emphasized text – <em> inline emphasis</em></p>.
</body>
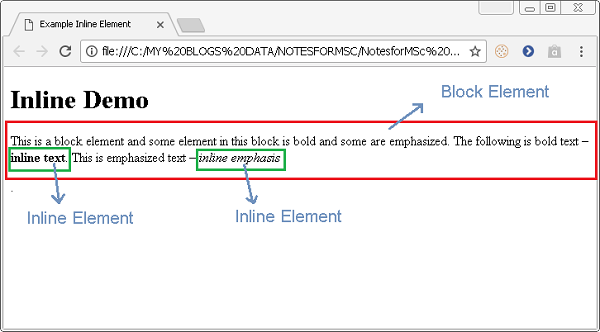
</html>Output for Example

References
- Duckett, Jon. 2011. HTML & CSS: Design and Build Web Sites. Wiley .
- W3Schools. n.d. HTML Tutorial. Accessed Jan 31, 2018. https://www.w3schools.com/html/default.asp.