A personal portfolio is required to tell other people about you work as a professional. In this article, you will create a personal portfolio page with dummy content. The project has following things
- A banner displaying your name
- Navigation link that when clicked will open to different section of the page.
- A grid view of your project and each grid item will open in a new product page.
- A box to ask people to contact you.
Program Code: Personal Portfolio
<!DOCTYPE html>
<html>
<head>
<title>Project: Personal Portfolio</title>
<style>
body{
margin:auto;
background:#282828;
color:#ffffff;
}
#welcone-section {
width:100%;
display:flex;
flex-direction:column;
}
#navbar {
background:darkred;
padding:2%;
width:98%;
text-align:right;
margin:0;
z-index:2;
position:fixed;
top:0;
}
#navbar a{
text-align:right;
padding:3px 10px;
text-decoration:none;
font-size:16px;
font-family:monospace;
color:white;
}
#banner{
width:100%;
height:100vh;
position:relative;
top:30px;
}
article h1{
text-align:center;
position:relative;
top:20%;
font-family:arial,sans-serif;
font-size:54px;
font-weight:bold;
}
article p{
text-align:center;
position:relative;
top:18%;
font-family:monospace;
font-size:28px;
color:red;
}
/*Project Tile */
#projects{
background:gray;
display:grid;
grid-template-columns:1fr 1fr 1fr;
grid-gap:10px;
}
.project-tile{
background:red;
}
</style>
</head>
<body>
<section id="Welcome-section">
<nav id="navbar">
<a id="profile-link" href="about.html">About</a>
<a href="#projects">Projects</a>
<a href="#contact">Contact</a>
</nav>
<article id="banner">
<h1>My Name is Ram Kumar</h1>
<p><em>I am a web designer</em></p>
</article>
</section>
<header>
<h2>My Projects</h2>
</header>
<section id="projects">
<figure class="project-tile">
<a href="https://codepen.io/GirishS/full/rNBdjgP">
<img src="images/product-page.png" alt="product page">
<figcaption> Tribute Page</figcaption></a>
</figure>
<figure class="project-tile">
<a href="https://codepen.io/GirishS/full/pozLVeQ">
<figcaption> Survey Form Page</figcaption></a>
</figure>
<figure class="project-tile">
<a href="https://codepen.io/GirishS/full/eYOrbba">
<figcaption> Product Page</figcaption></a>
</figure>
<figure class="project-tile">
<a href="https://codepen.io/GirishS/full/aboGrym">
<figcaption>Technical Documentation Page</figcaption></a>
</figure>
<figure class="project-tile">
<a href="https://codepen.io/GirishS/full/aboGrym">
<figcaption>Technical Documentation Page</figcaption></a>
</figure>
</section>
<section id="contact">
<header>
<h2>Hire Me!</h2>
<p>Let's work together...</p>
</header>
</section>
</body>
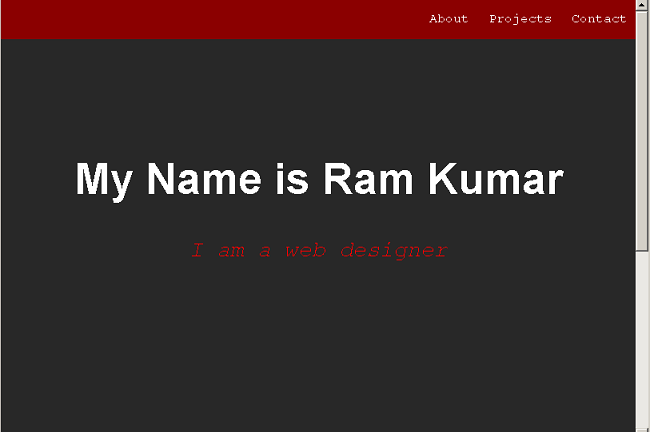
</html>Output to Browser: Personal Portfolio
There are few special feature of this project They are listed below:
- The project uses both
<mark style="background-color:rgba(0, 0, 0, 0);color:#ae1212" class="has-inline-color">flexbox</mark>and<mark style="background-color:rgba(0, 0, 0, 0);color:#b01919" class="has-inline-color">grid </mark>display. - The portfolio page is responsive in nature. Try making your page smaller.
- We have used HTML 5 semantic elements to build this page.