HTML lists elements are used to display a list of items. You can display a to-do list, a grocery list, any kind of lists that contain textual information. Image lists are also possible, but that is something you will learn in CSS tutorial.
Lists are of two types
- Ordered Lists
- Unordered Lists
Ordered Lists
In this type of lists, the list items are ordered using numbers starting from 1 by default. But, you can specify other types of numeric symbols as well.
- Lower Alphabets
- Upper Alphabets
- Lower Roman
- Upper Roman
We shall see examples of each one of them. Create an HTML page called example-ordered-list.html and add the following code.
<!DOCTYPE html>
<html>
<head>
<title>Ordered List Example</title>
</head>
<body>
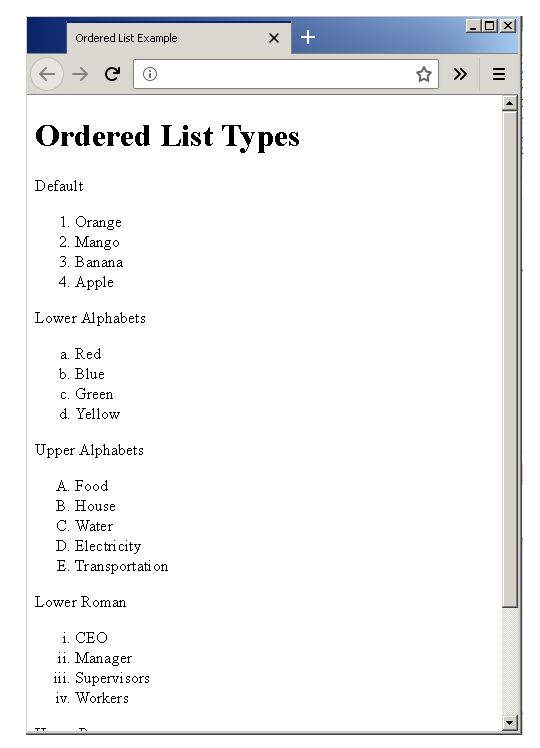
<h1>Ordered List Types</h1>
<p> Default </p>
<ol>
<li>Orange</li>
<li>Mango</li>
<li>Banana</li>
<li>Apple</li>
</ol>
<p>Lower Alphabets</p>
<ol type="a">
<li>Red</li>
<li>Blue</li>
<li>Green</li>
<li>Yellow</li>
</ol>
<p>Upper Alphabets</p>
<ol type="A">
<li>Food</li>
<li>House</li>
<li>Water</li>
<li>Electricity</li>
<li>Transportation</li>
</ol>
<p>Lower Roman</p>
<ol type="i">
<li>CEO</li>
<li>Manager</li>
<li>Supervisors</li>
<li>Workers</li>
</ol>
<p>Upper Roman</p>
<ol type="I">
<li>Football</li>
<li>Cricket</li>
<li>Shooting</li>
<li>Athletics</li>
</ol>
</body>
</html>Output

Unordered List
Unordered list is a bulleted list with different shapes for the bullets. The different types of bullets are as follows.
- Default (bullet)
- Circle
- Disc
- Square
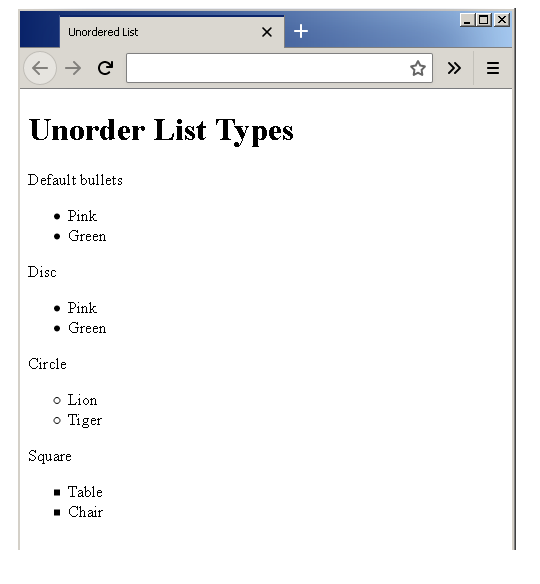
We shall see an example for each one these. Create a new HTML document called example-unordered-list.html.
<!DOCTYPE html>
<html>
<head>
<title>Unordered List </title>
</head>
<body>
<h1>Unorder List Types</h1>
<p>Default bullets</p>
<ul>
<li>Pink</li>
<li>Green</li>
</ul>
<p>Disc</p>
<ul style="list-style-type:disc">
<li>Pink</li>
<li>Green</li>
</ul>
<p>Circle</p>
<ul style="list-style-type:circle">
<li>Lion</li>
<li>Tiger</li>
</ul>
<p>Square</p>
<ul style="list-style-type:square">
<li>Table</li>
<li>Chair</li>
</ul>
</body>
</html>Output