A web document allows you to present your information in the form of a table. HTML table is defined using <table> tag. In this lesson, you will learn about HTML table, table row, table heading, and table data.
Table Syntax
The HTML syntax to create a table is given below.
<table>
<tr>
<th>
<td>
Numbers
</td>
<th>
</tr>
<tr>
<td>
One
</td>
</tr>
<tr>
<td>
Two
</td>
</tr>
</table>The table contains following components.
<mark style="background-color:rgba(0, 0, 0, 0);color:#c41313" class="has-inline-color"><table></mark> = HTML tag to define the table.
<mark style="background-color:rgba(0, 0, 0, 0);color:#b41010" class="has-inline-color"><tr></mark> = defines the table row.
<mark style="background-color:rgba(0, 0, 0, 0);color:#b81111" class="has-inline-color"><th></mark> = defines the table heading.
<mark style="background-color:rgba(0, 0, 0, 0);color:#b71717" class="has-inline-color"><td></mark> = tag to provide table data
<mark style="background-color:rgba(0, 0, 0, 0);color:#b41717" class="has-inline-color">Numbers</mark> = table data
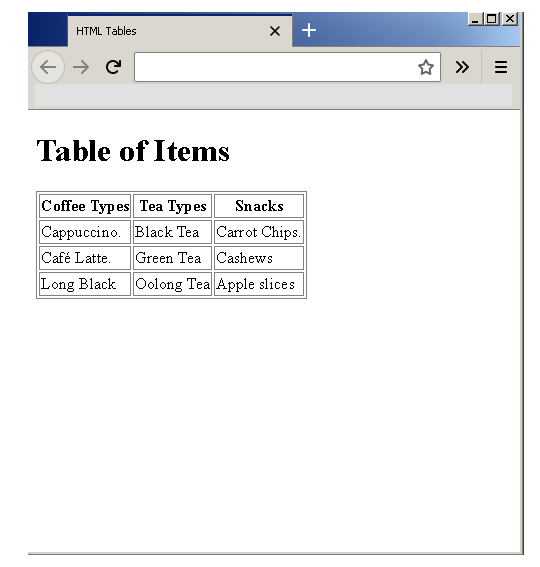
For example, you can create a new HTML document – example-tables.html and define a table.
<!DOCTYPE html>
<html>
<head>
<title>HTML Tables</title>
<style>
table, th, td {
border: 1px solid gray;
cell-padding:20px;
}
</style>
</head>
<body>
<h1>Table of Items</h1>
<table>
<tr>
<th>Coffee Types</th>
<th>Tea Types</th>
<th>Snacks</th>
</tr>
<tr>
<td>Cappuccino.</td>
<td>Black Tea</td>
<td>Carrot Chips.</td>
</tr>
<tr>
<td>Café Latte.</td>
<td>Green Tea</td>
<td>Cashews</td>
</tr>
<tr>
<td>Long Black</td>
<td>Oolong Tea</td>
<td>Apple slices</td>
</tr>
</table>
</body>
</html>Output
We used a little bit of CSS to correctly display the table. The following CSS code
<style>
table, th, td {
border: 1px solid gray;
cell-padding: 20px;
}
</style>will give gray border and 2opx padding to each cell, heading and the entire table.

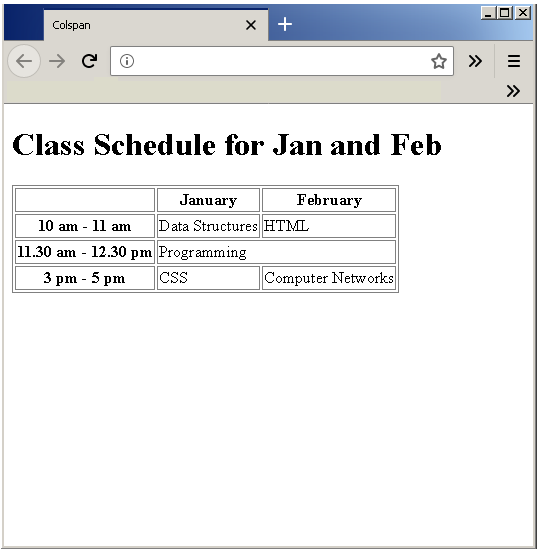
Column Span (colspan Attribute)
Some table attributes are worth noticing such as colspan. If there is a need to span more than one column for a single data unit use <mark style="background-color:rgba(0, 0, 0, 0);color:#c21a1a" class="has-inline-color">colspan</mark>. Create an HTML page called example-colspan.html insert the code below.
<!DOCTYPE html>
<html>
<head>
<title> Colspan </title>
<style>
table, th, td {
border: 1px solid gray;
cellpadding: 20px;
}
</style>
</head>
<body>
<h1> Class Schedule for Jan and Feb</h1>
<table>
<tr><th></th><th>January</th><th>February</th></tr>
<tr><th>10 am - 11 am</th><td>Data Structures</td><td>HTML</td></tr>
<tr><th>11.30 am - 12.30 pm</th><td colspan = "2">Programming</td><td></td></tr>
<tr><th>3 pm - 5 pm</th><td>CSS</td><td>Computer Networks</td></tr>
</table>
</body>
</html>Output
You can see that the cell with value “Programming” span two columns.

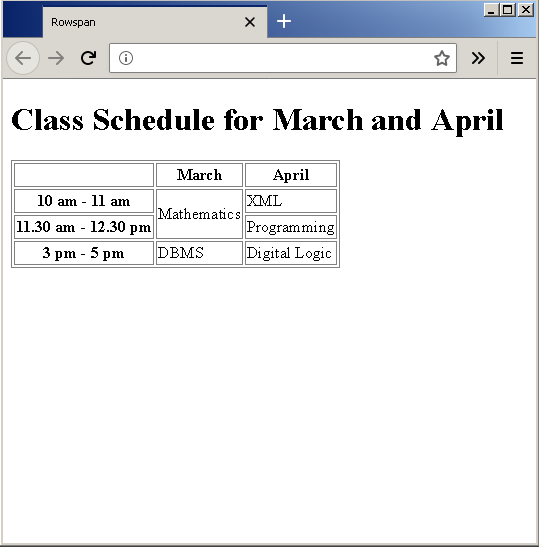
Row Span (rowspan attribute)
Just like colspan, the <mark style="background-color:rgba(0, 0, 0, 0);color:#b21414" class="has-inline-color">rowspan </mark>is useful when you have to span two rows. We can modify the above HTML table and make cell with value “Programming” to span two row as well.
Make another HTML called example-rowspan.html and insert the following codes.
<!DOCTYPE html>
<html>
<head>
<title> Rowspan </title>
<style>
table, th, td {
border: 1px solid gray;
cellpadding: 20px;
}
</style>
</head>
<body>
<h1> Class Schedule for March and April</h1>
<table>
<tr><th></th><th>March</th><th>April</th></tr>
<tr><th>10 am - 11 am</th><td rowspan="2">Mathematics</td><td>XML</td></tr>
<tr><th>11.30 am - 12.30 pm</th><td>Programming</td></tr>
<tr><th>3 pm - 5 pm</th><td>DBMS</td><td>Digital Logic</td></tr>
</table>
</body>
</html>Output
You can see that the cell with value “Mathematics” span two rows.