In this exercise, we will create a simple product page using CSS <mark style="background-color:rgba(0, 0, 0, 0);color:#a61919" class="has-inline-color">flex </mark>box. The product page has following features listed below.
- Logo and fixed header
- A form to subscribe using email address
- Product detail section.
- Product description section.
- Product video.
- Finally, a section with 3 product feature box.
HTML and CSS code
Here is the HTML and CSS code for product_page.html.
<!DOCTYPE html>
<html>
<head>
<title>Project-3 | Product Page</title>
<style>
body{
background:lightgray;
color:black;
margin:0;
padding:0;
}
#header {
width:100%;
display:flex;
}
#title{
display:flex;
justify-content:center;
color:#ff2e38;
}
#header-img{
background:#a1ff2e;
width:10%;
}
#nav-bar{
position:fixed;
top:0;
width:90%;
text-align:right;
}
#nav-bar a{
padding:15px 10px;
color:red;
margin-top:5px;
text-decoration:none;
background:black;
}
#nav-bar a:hover{
padding:10px;
color:white;
background:black;
}
#form{
padding:10px;
width:80%;
margin:auto;
display:block;
text-align:center;
background:#a1ff2e;
color:#ff2e38;
}
/* Section Design */
#details, #desc {
display:flex;
flex-direction:column;
width:80%;
margin:auto;
padding:10px;
background: #a1ff2e;
}
video {
display:block;
width:60%;
margin:auto;
background:#f4f4f4;
padding:10px;
}
#details h2, #desc h2{
color:#ff2e38;
}
#features {
background:#a1ff2e;
color:black;
width:80%;
margin:auto;
display:flex;
padding:10px;
}
#email{
width:20%;
padding:5px;
}
#submit {
background:#2effea;
color:black;
border-color:#2effea;
width:100px;
padding:5px;
}
#box-1, #box-2, #box-3 {
width: 30%;
height:auto;
padding:20px;
margin:10px 10px 10px 10px;
border: 10px solid #ff2e38;
background:lightgray;
}
#box-1 strong, #box-2 strong, #box-3 strong{
color:#ff2e38;
}
/* Mobile Design */
@media(max-width:500px)
{
#header,#nav-bar,#details,#desc,#features,#image,#title,#form
{
display:flex;
flex-direction:column;
width:95%;
margin:auto;
}
#email,#submit{
width:95%;
}
#box-1, #box-2, #box-3 {
padding:5px;
width:95%;
margin:5px 5px 5px 5px;
border: 5px solid #ff2e38;
background:lightgray;
}
#box-1 strong, #box-2 strong, #box-3 strong{
color:#ff2e38;
}
}
</style>
</head>
<body>
<header id="header">
<img id="header-img" src="product-img.png" alt="logo" width="120" height="120">
<nav id="nav-bar">
<a class="nav-link" href="#details">Product Details</a>
<a class="nav-link" href="#description">Product Description</a>
<a class="nav-link" href="#features">Product Features</a>
</nav>
</header>
<section>
<h1 id="title">Product Page</h1>
<form id="form" action ="https://www.freecodecamp.com/email-submit">
<input type="email" id="email" name="email" placeholder="Enter email address"><br><br>
<input type="submit" id="submit" value="Submit">
</form>
</section>
<section id="details">
<header>
<h2>Product Details</h2>
</header>
<article>
<p><strong>Product Name:</strong> RMX 2000W Induction Stove</p>
<p><strong>Size:</strong> 34 inches x 70 inches</p>
<p><strong>Color:</strong>Black, Silver, Blue</p>
<p><strong>Capacity:</strong> 300 W to 2000W</p>
<p><strong>Weight:</strong> 50 Pounds</p>
<p><strong>Price :</strong> $350 + taxes</p>
<p><strong>Shipping:</strong> Free</p>
<p>Note: Shipping cost will change depending on the country and location.You can return the product within 10 days if the product is damaged.</p>
</article>
</section>
<!-- Product Description -->
<section id="desc">
<header>
<h2>Product Description</h2>
</header>
<article>
<p id="description">RMX 2000W Induction stove is one of the best in the market. More than 20000 people have purchased it and had a great experience.The special technique using which make this product is found no where. It has a capacity of 2000W and you can lower the heat. The product is very good in terms of charging and there is 2 year warranty on each piece you purchase. Please read the review at the bottom of this page.</p>
</article>
</section>
<!-- Product Video -->
<video id="video" width="400" controls>
<source src="https://video.mp4" type="video/mp4">
Your browser does not support HTML5 video.
</video>
<!-- Features Grid -->
<section id="features">
<article id="box-1">
<strong>Save Costs</strong>
<p>Save cost by buying this product.There is no electricity required, no charging.</p>
</article>
<article id="box-2">
<strong>Durability</strong>
<p>Our product does not need maintenance. There is warranty of 2 year for each RMX 2000W induction stove.</p>
</article>
<article id="box-3">
<strong>Design</strong>
<p>Beautiful sleek design just for your kitchen. Our product comes in various colors.</p>
</article>
</section>
</body>
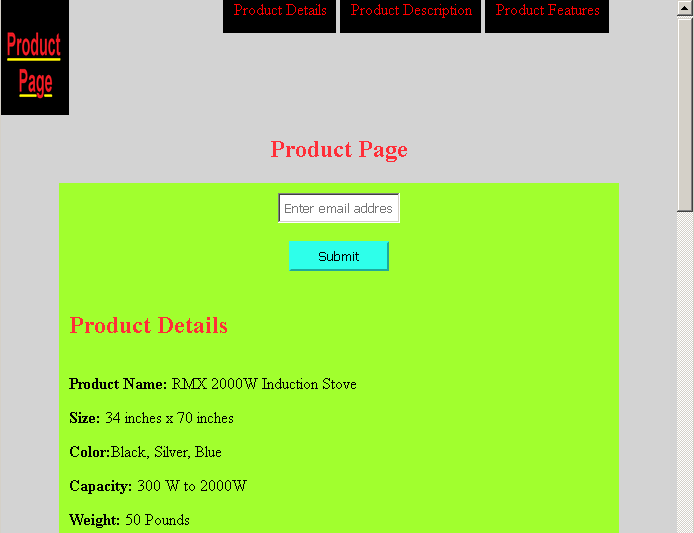
</html>Output in the Browser