Websites are made of many kinds of HTML pages and each of the page serves a different purpose. Depending on what a page does , the layout and design of the page changes. A simple layout is the best strategy.
Semantic HTML
Earlier we do not have meaning to HTML tags that identify themselves with the different sections of the page. HTML tags are very much created for the documentation.

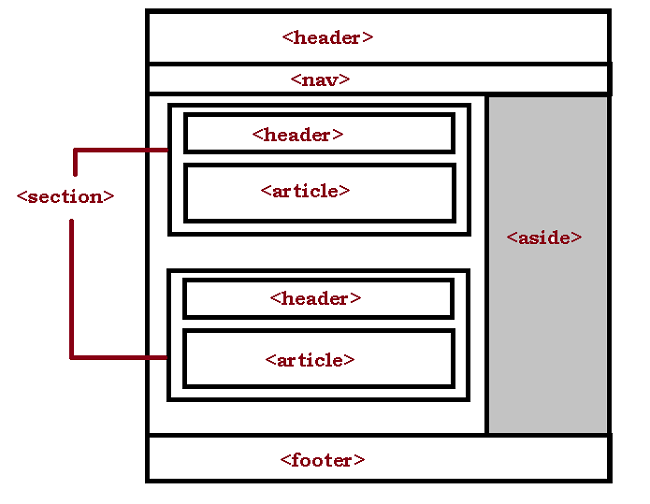
The recent web design put more emphasis on user interface and usability of a web page. Therefore, in HTML 5 we have semantic tags which has specific meaning. These tags help use define the structure of the page at HTML level. The rest of the styling is done using CSS (Cascading Style Sheet). Here is a list of semantic tags and their meaning.
| Tag | Meaning |
<mark style="background-color:rgba(0, 0, 0, 0);color:#b01010" class="has-inline-color"><header></mark> | This defines the header of the document or a different part of the document |
<mark style="background-color:rgba(0, 0, 0, 0);color:#ab1212" class="has-inline-color"><nav></mark> | This is create a navigation menu for the webpage. |
<mark style="background-color:rgba(0, 0, 0, 0);color:#a61111" class="has-inline-color"><section></mark> | This defines a section of the document. A section can have header and extra navigation. |
<mark style="background-color:rgba(0, 0, 0, 0);color:#b41313" class="has-inline-color"><article></mark> | This contains the actual textual content and usually comes under section. Though it is not compulsory because you can have a standalone article. |
<mark style="background-color:rgba(0, 0, 0, 0);color:#a51515" class="has-inline-color"><aside></mark> | This tag is meant for information usually appears in the sidebar section of the document. |
<mark style="background-color:rgba(0, 0, 0, 0);color:#b11515" class="has-inline-color"><footer></mark> | This defines the footer section of the document where website credits appear. |
The Division Tag
The <mark style="background-color:rgba(0, 0, 0, 0);color:#b10909" class="has-inline-color"><div></mark> means division which is to divide the web page into different divisions. The after inserting your content you can simply control the appearance of the<mark style="background-color:rgba(0, 0, 0, 0);color:#af1515" class="has-inline-color"> <div></mark> using CSS.The div tag is still more popular and widely used for creating pages.
Class and Id attribute
After using you tag to create a basic document layout. You must assign <mark style="background-color:rgba(0, 0, 0, 0);color:#c51111" class="has-inline-color">class </mark>and <mark style="background-color:rgba(0, 0, 0, 0);color:#ab1e1e" class="has-inline-color">id </mark>to different elements. You can apply CSS styles to these elements. The guideline to apply CSS rule is
- Apply
<mark style="background-color:rgba(0, 0, 0, 0);color:#b32323" class="has-inline-color">class </mark>to page elements that are repeated several times. - Apply
<mark style="background-color:rgba(0, 0, 0, 0);color:#b72323" class="has-inline-color"> id</mark>to page elements that you know are unique or need specific styles.
Applying CSS Rules
The HTML elements do not have the capability to style the page. The best you can do is to apply inline CSS rule. Majority of style work and design is done using CSS.
How to style your page ?
To style the page using CSS you must consider four things:
- Layout design
- Margin between blocks
- Padding between content and border of the block.
- Typography of the page and element
- Responsive Design
The responsive design is a new term which means not only you design your page for desktop computers, but also, consider a different layout for mobile, and tab devices.
Builtin Design Features vs. Frameworks
CSS has built-in features like <mark style="background-color:rgba(0, 0, 0, 0);color:#9c0b0b" class="has-inline-color">Flexbox</mark> and <mark style="background-color:rgba(0, 0, 0, 0);color:#a70e0e" class="has-inline-color">Grid</mark> which will make the job of page design easier. However, there are many web frameworks such as <mark style="background-color:rgba(0, 0, 0, 0);color:#ae0a0a" class="has-inline-color">Bootstrap</mark> which will make sure that you get a pixel perfect layout for your page and website as quickly as possible.
The most common practice is to use a web framework for web design unless you have a technological constraint to not to use them. In future articles, we will talk about different types of web layout and how to create those layouts using HTML and CSS.
