HTML is the most popular markup language for creating web pages. Learning HTML is the first step in web design. In this lesson, you will learn parts of an HTML document, HTML tags, and contents of HTML document. At the end of this lesson try the example on your own to validate your learning.
There is no prerequisite to learn from this lesson, but before you begin to learn to create HTML example pages.
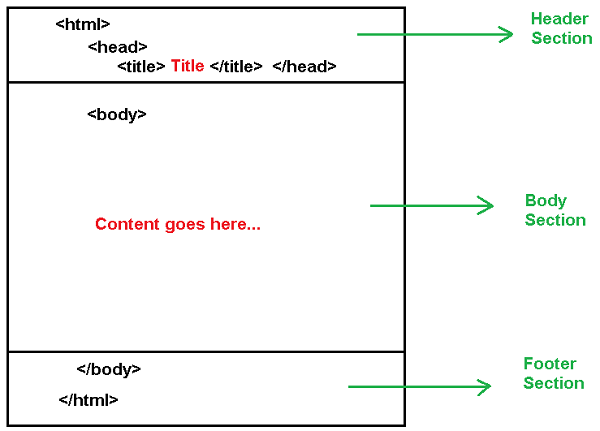
Parts of an HTML page
HTML document is divided into following sections. Each section has a purpose and specific HTML element goes into a particular section given below.
- Header Section
- Body Section
- Footer Section

Header section
Header section always stays at the top of the page. In this section, you display important elements like title of the document, header image, document type and version information, meta information. All the information related to the HTML document goes in header section.
In this section, you can link to other documents like CSS, JavaScript, etc., but again it affects the whole HTML page.
Body Section
The HTML elements go into the body section. Here you can place your text elements, image elements, videos files, audio files for users who will view your HTML page.
Footer Section
Any extra information about the page such as author information, privacy policy, about, copyright details, the external link goes into the footer section. If you have a large footer section, you can add more items to it, but the convention is to put at least the copyright information.
HTML Tags
HTML uses markup tags to display information when viewed in a browser. A browser is a program to view an HTML document. There is two part to a simple HTML tag.
- Opening tag
- Closing tag
The html data is kept between the opening tag and the closing tag. The choice of tag depends on the kind of information.
For example, text element is kept between paragraph tags – <p> … </p> and image element is kept between <img> … </img> tags.
HTML syntax
The syntax to use an HTML tag is as follows.
<h1> HTML page </h1>
<h1> is the opening tag and </h1> with a slash is the closing tag. The text element we want to display is “HTML page”.
The opening tag, closing tag and the content is called an HTML Element.
If you forget to add the closing tag for some element, HTML adds a closing tag automatically, unless you are using strict HTML version such as XHTML.
Contents of an HTML page
What kind of information is displayed in an HTML document? The contents of an HTML page is listed below.
- Text
- Links
- Images
- Audio files
- Video files
Text information
Text contents like headings, title, paragraph, quotes, italic text and bold text are common in an HTML document. The HTML also supports indentation, alignment of those elements.
Links
When you click on a link or hyperlink, it takes you to another HTML page. HTML supports anchor text to display hyperlinks in a document.
Images
Images are common way to aid text information and HTML allows embedding images using <img> elements. Also, you can control the width and the height of images to display.
Audio and Video files
You can embed audios and video files using <audio> and <video> elements. The HTML supports more than one format for Audio and Video files and also let us decide the size and format for the files.
Some video format like flash files are not recommended for performance issues, but still you can embed them inside an HTML document.
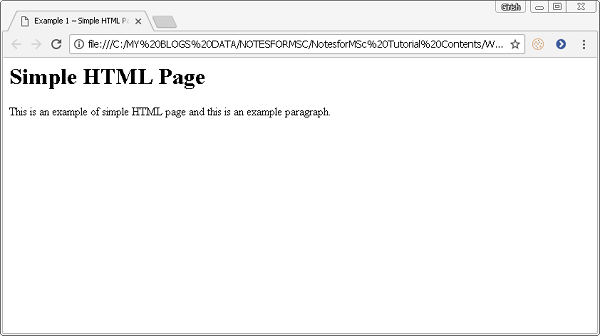
Example HTML page
In this example, we will create a simple HTML document and see the output in a browser. Visit the link below to know how to create an HTML page on your computer.
<! DOCTYPE html>
<html>
<head>
<title> Example 1 – Simple HTML Page</title>
</head>
<body>
<h1>Simple HTML Page</h1>
<p>This is an example of simple HTML page
and this is an example paragraph. </p>
</body>
</html>Output – Example 1

References:
- Duckett, Jon. 2011. HTML & CSS: Design and Build Web Sites. Wiley .
- W3Schools. n.d. HTML Tutorial. Accessed Jan 14, 2018. https://www.w3schools.com/html/default.asp.