In this article, you will learn to run the example HTML pages from your local computer offline. In this way, you can try all examples in the HTML tutorial locally on your computer.
To execute the HTML example programs, read the 5 given steps below. Each of these steps is explained in detail in the following sections.
- Create a folder to save your HTML file.
- Create a file using Notepad or Sublime Text or any text editor.
- Write your HTML code.
- Save HTML file in the folder you created earlier.
- Open in browser and view the results.
Before you begin, learn about an HTML document structure.
Creating a folder to save your HTML file
To save your HTML file create a folder on your computer. Give a proper name to the file. For example, if you are working on example 1 then create a folder called Example01.
On a windows computer, go to My Computer , if you have windows XP or any earlier version operating system. For later version like windows 7, click Computer and click the drive icon – C: or D: where you want to save the HTML file.
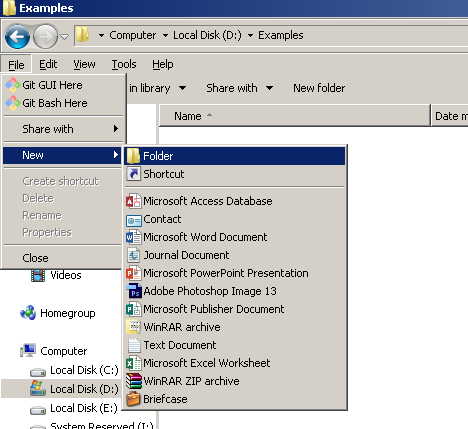
Go to file on windows XP or press Alt key on windows 7 or later and then click File and then click New > select Folder. Give name to the new folder.

On a Mac X, you can create a folder on desktop or click Finder and go to the location where you want to create the folder.
Click File > New Folder and give a name to the folder.
Create a file using Notepad or Sublime Text
The next step in creating the HTML examples is to open a text editor in windows or Mac OS X computer.
On Windows,
Go to start > Click Search > Click Notepad to create a text document.
On Mac OS X,
Go to Applications > Click TextEdit and save it in the folder created earlier.
There is a third option, you can download Notepad++ or Sublime Text for Mac OS X or Windows and start writing your code.
Write Your HTML Code
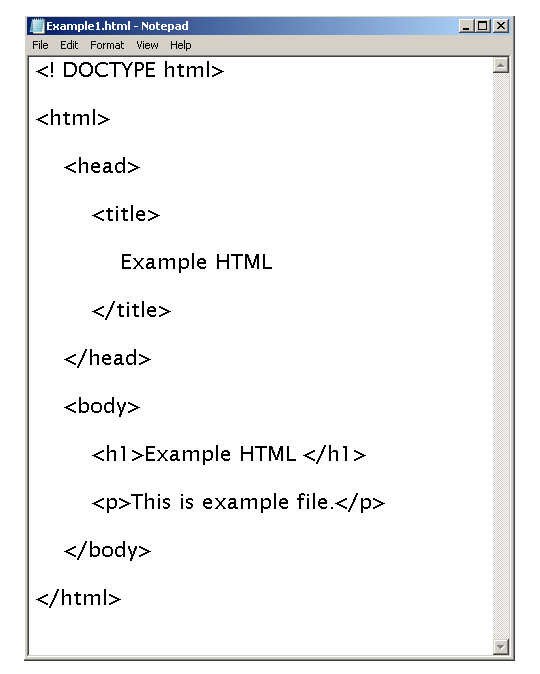
When you create a text editor file, save it as example.txt and then write following example code.

Save your file as HTML page
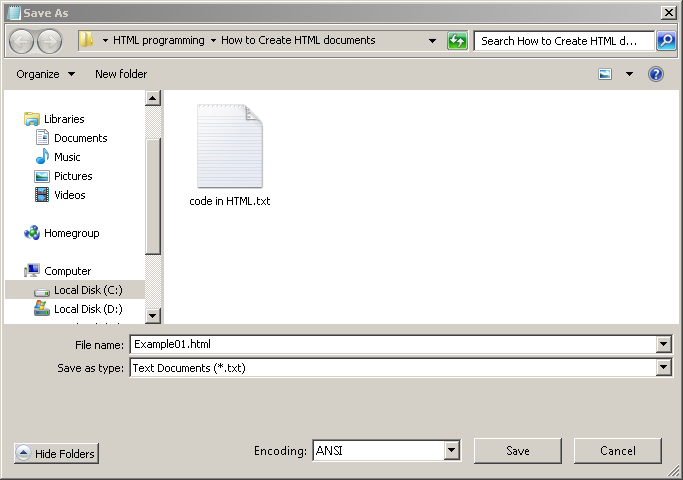
The next step is to save your file as HTML file. To save the file click on file > click Save as > Type the name of the file followed by .html extension.
For example,
Exercise01.html

Open the file in Browser and View the results
To browse the HTML page, right click > select Open. The file will open in your default browser. Check for any possible error.

The output of the HTML file is given below.