The HTML form and form elements help us get user inputs. But too many controls confuse the users when they visit an HTML page with a form. In this article, you will learn about fieldset which groups controls together to give a clean look.
Fieldset tag
The <mark style="background-color:rgba(0, 0, 0, 0);color:#a80c0c" class="has-inline-color"><fieldset></mark> tag is used to group HTML form elements together. The HTML elements under fieldset will appear to be in a box. To understand what fieldset is create an HTML page – example-fieldset.html and insert the following codes.
<!DOCTYPE html>
<html>
<head>
<title>Fieldset Control</title>
</head>
<body>
<h1>Fieldset Example</h1>
<form action="example.php">
<fieldset>
<legend>Personal Information</legend>
<p><input type = "text" name="First Name" placeholder="enter first name"/></p>
<p><input type = "text" name="Last Name" placeholder="enter last name"/></p>
<p><input type = "email" name="Email" placeholder="enter email"/></p>
<p><input type = "text" name="Mobile" placeholder="enter mobile number"/></p>
<p><input type="submit" name="Submit" value="Submit"/></p>
</fieldset>
</form>
</body>
</html>The fieldset has another tag – <mark style="background-color:rgba(0, 0, 0, 0);color:#b70e0e" class="has-inline-color"><legend>...</legend></mark> which gives a meaningful title to the group. In the example above, you are trying to collect user personal information, then the legend is Personal Information.
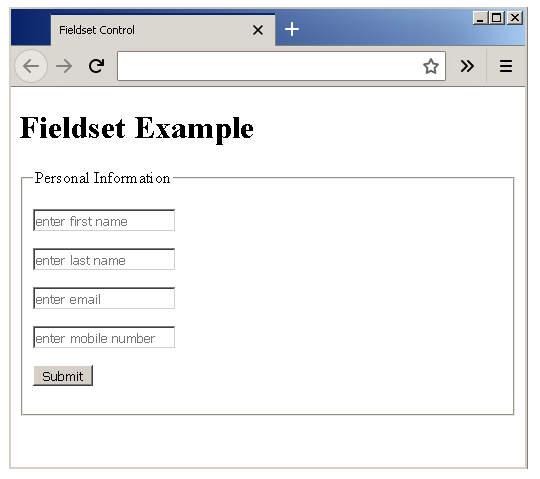
Output
The example shows all the control that collect personal information of a user, then it is appropriate to set the fieldset legend to Personal Information.