An iframe is a special HTML element that display one webpage inside another web page. There are some additional property that makes iframe very useful.
Iframe syntax
<iframe src="" width="" height=""></iframe>In the syntax above the src attribute points to the source of another web page. A source could be absolute address - https:// or a relative address such as /web/product.html'.
Example : iframe
In this example, we will create two HTML pages – iframe-main.html and iframe-secondary.html. The main page will embed the secondary page using iframe.
iframe-secondary.html
<!DOCTYPE html>
<html>
<head>
<title>Iframe Secondary Page</title>
<meta charset="utf-8">
<style>
#title,#footer{
background:#8b0000;
color:white;
width:80%;
margin:auto;
padding:2%;
text-align:center;
}
#container{
margin:auto;
width:80%;
padding:2%;
background:#008b00;
color:#ffffff;
text-align:center;
}
</style>
</head>
<body>
<header id="title">
<h1>My Secondary Page</h1>
</header>
<section id="container">
<main id="main-area">
<h2>The Content</h2>
<p>ed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur,
vel illum qui dolorem eum fugiat quo voluptas nulla pariatu</p>
</main>
</section>
<footer id="footer">
<p>My-Iframe-Page©-2001-2012-All Rights Reserved.</p>
</footer>
</body>
</html>Output – iframe-secondary.html

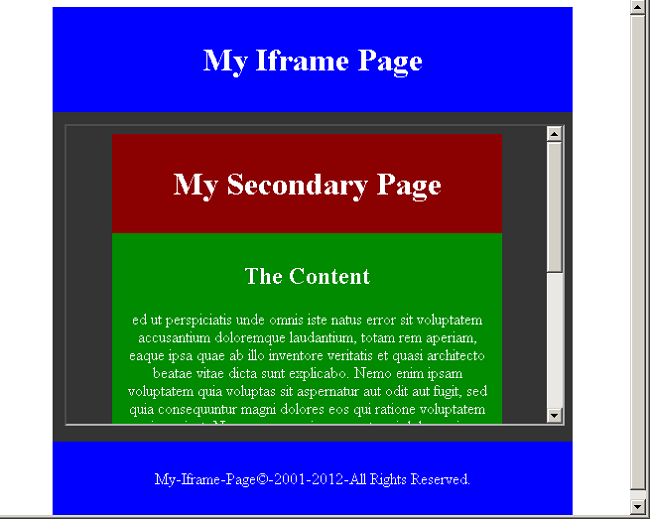
iframe-main.html
<!DOCTYPE html>
<html>
<head>
<title>Iframe Main Page</title>
<meta charset="utf-8">
<style>
#title,#footer{
background:blue;
color:white;
width:80%;
margin:auto;
padding:2%;
text-align:center;
}
#container{
margin:auto;
width:80%;
padding:2%;
background:#343434;
text-align:center;
}
</style>
</head>
<body>
<header id="title">
<h1>My Iframe Page</h1>
</header>
<section id="container">
<main id="main-area">
<iframe src="iframe-secondary.html" width="500" height="300"></iframe>
</main>
</section>
<footer id="footer">
<p>My-Iframe-Page©-2001-2012-All Rights Reserved.</p>
</footer>
</body>
</html>Output: iframe-main.html

Iframe No Border
To remove the border use the following CSS code.
iframe {
border:none;
}Making Iframe as Target of a Link
You can use the name attribute and target attribute of link to open a page in iframe.
HTML Code
<iframe src="default.html" name="my_iframe" width="400" height="400"></iframe>
<!-- link code below -->
<p><a href="https://notesformsc.org" target=my_iframe">Notesformsc</a></p>