HTML links are called hyperlinks. The hyperlinks connect HTML page to one another so that you can jump from one page to another page.
We recommend to learn the basics of HTML before you begin this lesson. If you know HTML basics, skip following links and continue reading.
HTML Anchor Tag
Links are added using the <mark style="background-color:rgba(0, 0, 0, 0);color:#a90606" class="has-inline-color"><a>...</a></mark> tag, also called the anchor tags. The syntax for<mark style="background-color:rgba(0, 0, 0, 0);color:#9c0606" class="has-inline-color"> <a></mark> tag is given below.
<a href="http://www.example.com/index.html" title= "Example Page" target=" _blank" > Example Page </a>
The example has following HTML components.
<mark style="background-color:rgba(0, 0, 0, 0);color:#9d0808" class="has-inline-color"><a></mark> = HTML tag for link element.
<mark style="background-color:rgba(0, 0, 0, 0);color:#b10303" class="has-inline-color">href </mark>= to specify Uniform Resource Locator (URL).
<mark style="background-color:rgba(0, 0, 0, 0);color:#be0b0b" class="has-inline-color">title </mark>= to specify title of the link element.
<mark style="background-color:rgba(0, 0, 0, 0);color:#bc0e0e" class="has-inline-color">target </mark>= to specify where to open the document. By default opens in the same document.
<mark style="background-color:rgba(0, 0, 0, 0);color:#b70606" class="has-inline-color">Example Page</mark> = the “text information” when clicked will open the link in a new document.
For example, create a new html page – example-links.html and insert the following HTML codes.
<!DOCTYPE html>
<html>
<head>
<title> Add HTML links </title>
</head>
<body>
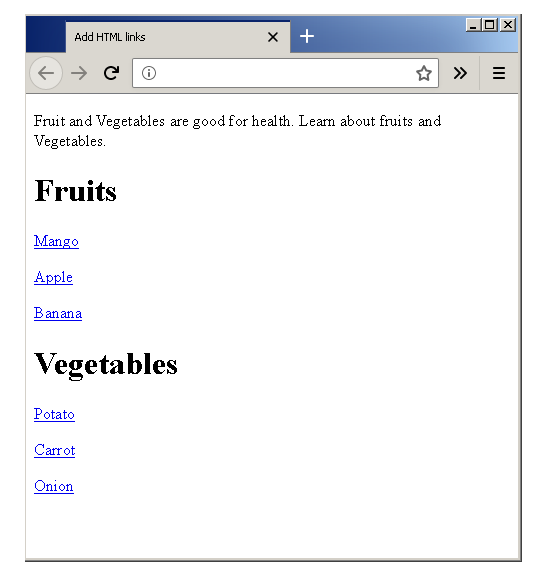
<p>Fruit and Vegetables are good for health.
Learn about fruits and Vegetables.</p>
<h1>Fruits</h1>
<p><a href="http://www.example.com/Mango.html title ="Mango Fruit" target="_blank" >Mango</a></p>
<p><a href="http://www.example.com/Apple.html title ="Apple Fruit" target="_blank" >Apple</a></p>
<p><a href="http://www.example.com/Banana.html title ="Banana Fruit" target="_blank" >Banana</a></p>
<h1>Vegetables</h1>
<p><a href="http://www.example.com/Potato.html title ="Potato" target="_blank" >Potato</a></p>
<p><a href="http://www.example.com/Carrot.html title ="Carrot" target="_blank" >Carrot</a></p>
<p><a href="http://www.example.com/Onion.html title ="Onion" target="_blank" >Onion</a></p>
</body>
</html>Output
Each of the link element is enclosed within a paragraph tag <mark style="background-color:rgba(0, 0, 0, 0);color:#b30f0f" class="has-inline-color"><p>...</p></mark> because the link element <a>…</a> is inline, where paragraph is a block element and starts with a new line every time.

Image Links
Links are not limited to text, but you can set an image link. When you click on a image link, the effect is same as clicking a textual link. A new HTML document opens up.
For example, create a new HTML page called example-image-link.html. Insert following code into the HTML document.
<!DOCTYPE html>
<html>
<head>
<title>HTML Image Links</title>
</head>
<body.
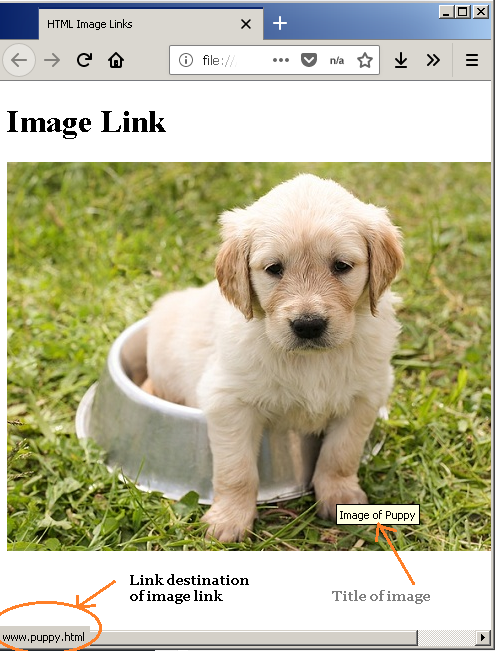
<h1> Image Link</h1.
<a href="http://www.puppy.html">
<img src="puppy.jpg" alt="puppy"
title="Image of Puppy" width="540" height="389" />
</a>
</body>
</html>Output
When you highlight an image link, the title of the image and destination URL of the image are displayed.

Target Attributes
The target attribute tells us where to open the destination HTML document. The possible values for target attribute are as follows.
<mark style="background-color:rgba(0, 0, 0, 0);color:#bb0e0e" class="has-inline-color">_blank</mark>– open document in a new browser window or tab.<mark style="background-color:rgba(0, 0, 0, 0);color:#c80808" class="has-inline-color">_self </mark>– open document in .same browser windows or tab.<mark style="background-color:rgba(0, 0, 0, 0);color:#ab0909" class="has-inline-color">_parent </mark>– open the document in parent frame.<mark style="background-color:rgba(0, 0, 0, 0);color:#bc0808" class="has-inline-color">_top </mark>– open the document in full body of the window.<mark style="background-color:rgba(0, 0, 0, 0);color:#ba0909" class="has-inline-color">frame name</mark>– open the document in a named frame.
Local Links
Sometimes the links are from the HTML pages stored in local computer, not from internet. In this case, the <mark style="background-color:rgba(0, 0, 0, 0);color:#e21111" class="has-inline-color">http:// </mark>prefix is not required, unless you are hosting an HTML page locally.
For example, create an HTML page called example-local-links.html and insert the following codes.
<DOCTYPE html>
<html>
<head>
<title> HTML Local Links </title>
</head>
<body>
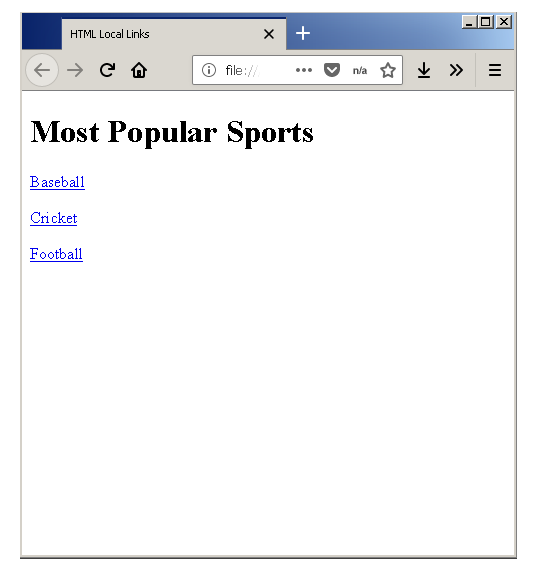
<h1>Most Popular Sports</h1>
<p><a href="Baseball.html">Baseball </a></p>
<p><a href="Cricket.html">Cricket</a></p>
<p><a href="Football.html">Football</a></p>
</body>
</html>Output

The links are the same, but the target page is stored locally.
Bookmarks
The bookmarks are special links created using <mark style="background-color:rgba(0, 0, 0, 0);color:#c40b0b" class="has-inline-color">id </mark>attribute. It is a two-step process.
- Select an element and give an
<mark style="background-color:rgba(0, 0, 0, 0);color:#b90808" class="has-inline-color">id</mark>to the element. - Use the
<mark style="background-color:rgba(0, 0, 0, 0);color:#c90a0a" class="has-inline-color">id </mark>value as link destination.
For example, create an HTML document called example-bookmarks.html. Enter the following HTML codes and save the file.
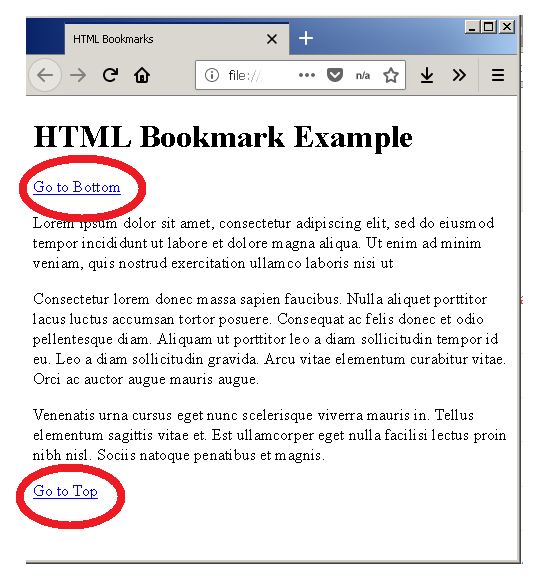
Bookmark within Same Page
<!DOCTYPE html>
<html>
<head>
<title>HTML Bookmarks</title>
</head>
<body>
<h1>HTML Bookmark Example</h1>
<a href="#bottom" > Go to Bottom</a>
<p id="top">
Lorem ipsum dolor sit amet,
consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident,
sunt in culpa qui officia deserunt
mollit anim id est laborum.
</p>
<p>
Consectetur lorem donec massa sapien faucibus.
Nulla aliquet porttitor lacus luctus accumsan
tortor posuere. Consequat ac felis donec et odio
pellentesque diam. Aliquam ut porttitor leo a diam
sollicitudin tempor id eu. Leo a diam sollicitudin
tempor id eu nisl nunc. Sed cras ornare arcu dui
vivamus arcu felis bibendum. In eu mi bibendum neque egestas.
Arcu dictum varius duis at consectetur lorem donec.
Tristique et egestas quis ipsum suspendisse ultrices
gravida. Arcu vitae elementum curabitur vitae.
Orci ac auctor augue mauris augue.
</p>
<p id="bottom">
Venenatis urna cursus eget nunc scelerisque
viverra mauris in. Tellus elementum sagittis
vitae et. Est ullamcorper eget nulla facilisi
etiam. Consectetur adipiscing elit duis tristique
sollicitudin nibh sit amet commodo. Leo vel orci
porta non pulvinar neque laoreet suspendisse.
Tristique et egestas quis ipsum suspendisse.
Cras sed felis eget velit aliquet sagittis id
consectetur. Blandit massa enim nec dui nunc
mattis. Auctor eu augue ut lectus arcu. Aliquet
lectus proin nibh nisl. Sociis natoque penatibus
et magnis.
</p>
<a href="#top" > Go to Top</a>
</body>
</html>Output